SWELL公式サイトが提供しているデモサイトを自分のサイトに適用したい!
WordPressテーマのなかでも人気のあるSWELLですが、購入後すぐに利用できるデモサイトが提供されています。
この記事ではデモサイトのインストールからWordPressへの反映まで、実際のブログ画像を用いながら解説していきます。
まだSWELLの購入をしていない方はこちらの記事からご覧ください。


SWELLの公式サイトが提供するデモサイト


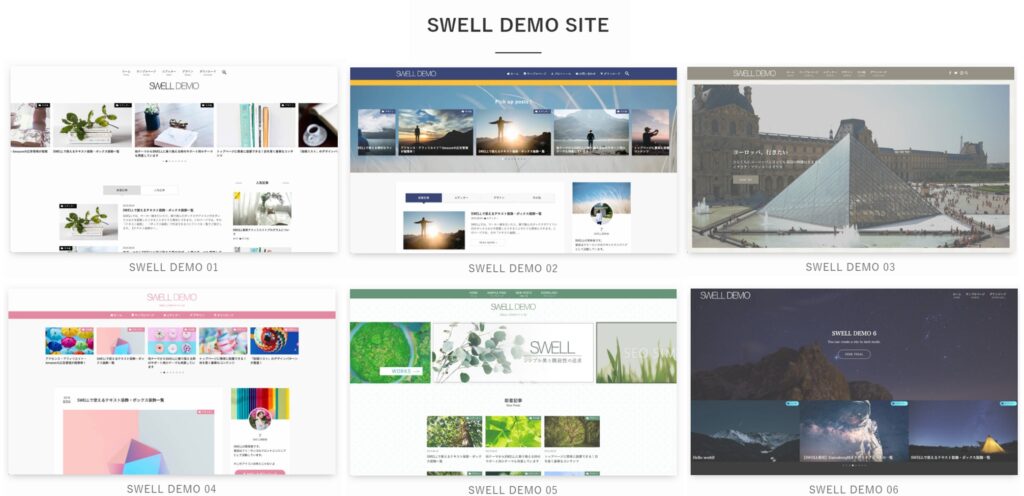
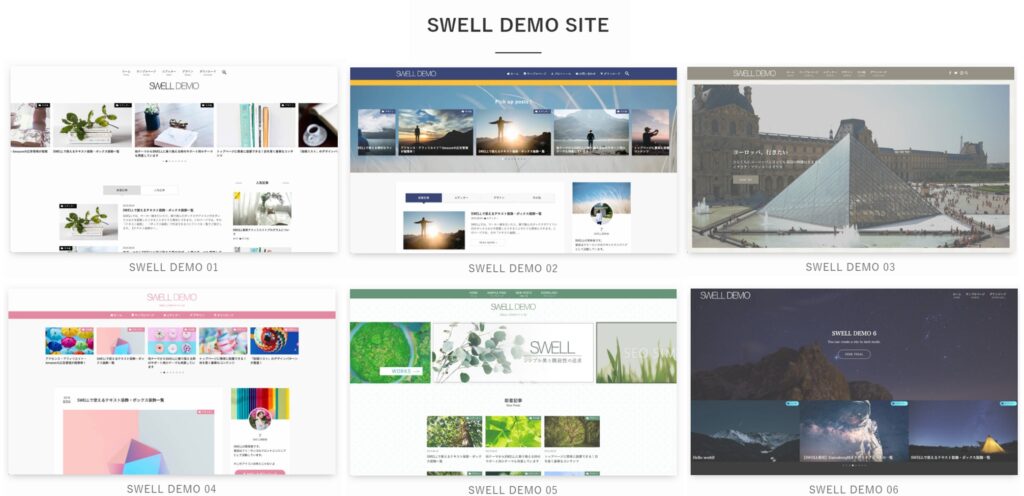
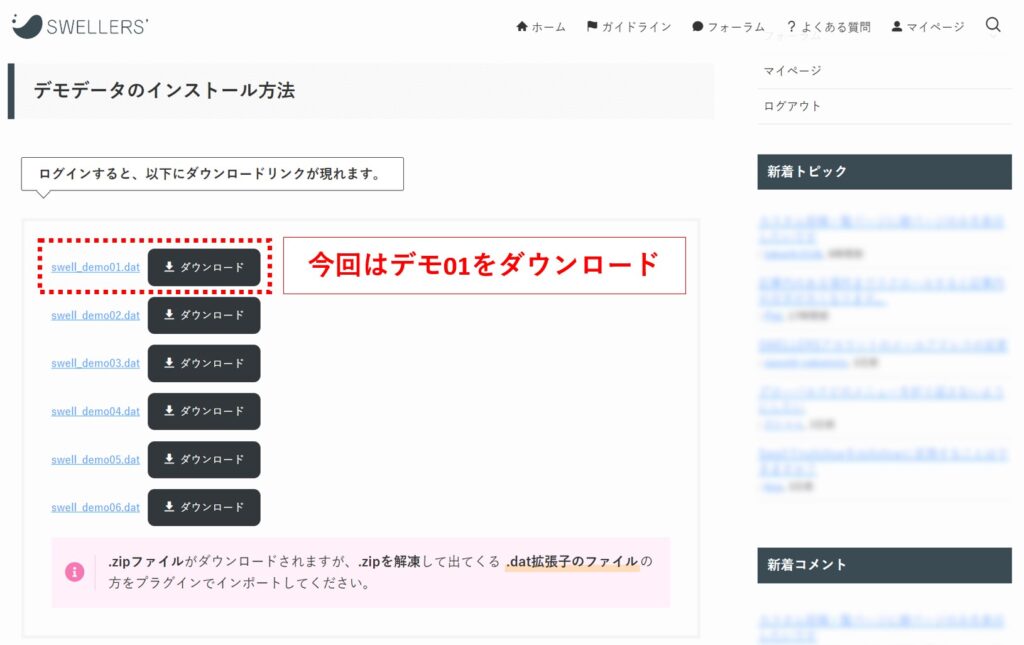
SWELL公式サイトが提供しているデモサイトは6つあります。
デモサイト一覧のページにSWELLを利用しているサイトの紹介もあるので、デザインの参考にしてみてもいいかもしれません。
SWELLのデモサイトを利用するメリット


デモサイトを利用することで、無料で簡単にお洒落なサイトに仕上げることが可能です。
- SWELL購入者であれば無料で使える
- カスタマイズに時間がかからず、すぐに記事を書き始められる
- デザインに自信がない人でもおしゃれなサイトを作れる
「着せ替えデータは別料金!」というテーマも数多く存在するなか、無料でデモサイトを配布してくれるのはありがたいですよね。
また、自分のサイトのデザインを一から考えなくてもいいのも大きな時短に繋がります。
ブログを始めたての場合はデモサイトを反映させ、余裕が出てきたら自分でデザインにこだわるという流れがおすすめです。
SWELLデモサイトを自サイトに反映する手順
デモサイトを自分のサイトに反映させるのはとても簡単です。



10分くらいで自分のサイトに反映できます!
- プラグインをインストール&有効化
- デモサイトのzipファイルをダウンロード&解凍
- 着せ替えデータをインストール
着せ替えに必要なプラグインをインストール


デモサイトをWordPressに反映するには、「Customizer Export/Import」というプラグインをインストールしておく必要があります。
事前準備として、下記手順でプラグインを有効化しておきましょう。
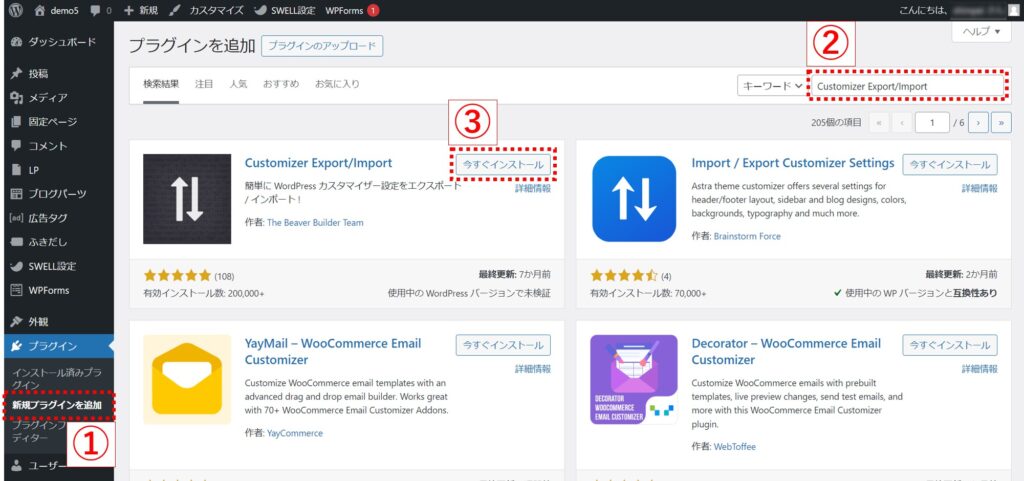
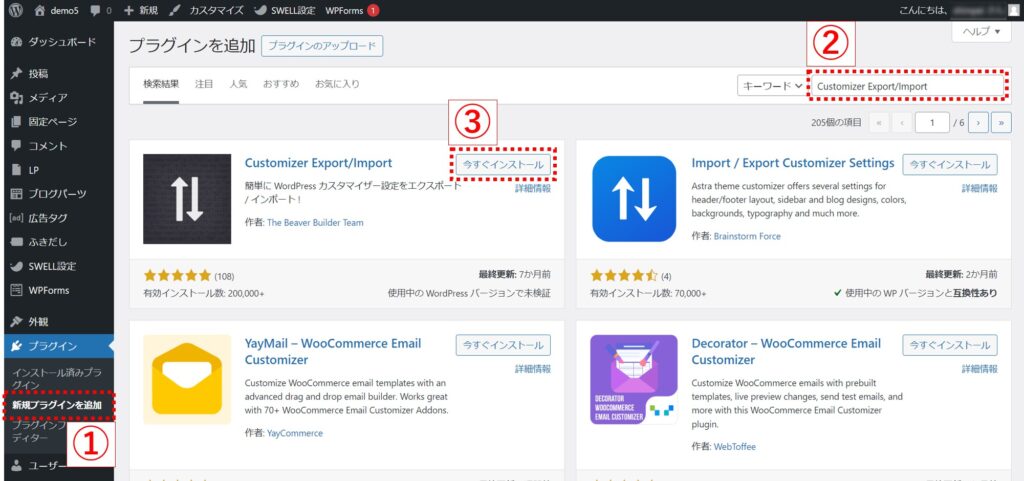
WordPress管理画面から「新規プラグインを追加」を選択(①)し、検索フォームに「Customizer Export/Import」と入力(②)、表示された対象プラグインの「今すぐインストール」ボタンをクリック(③)します。


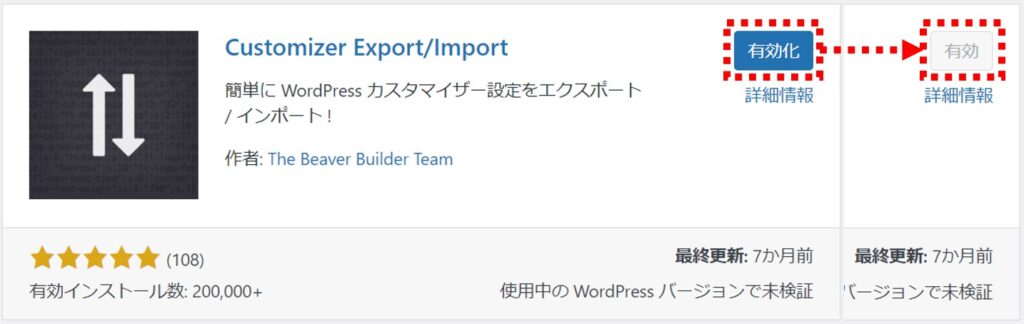
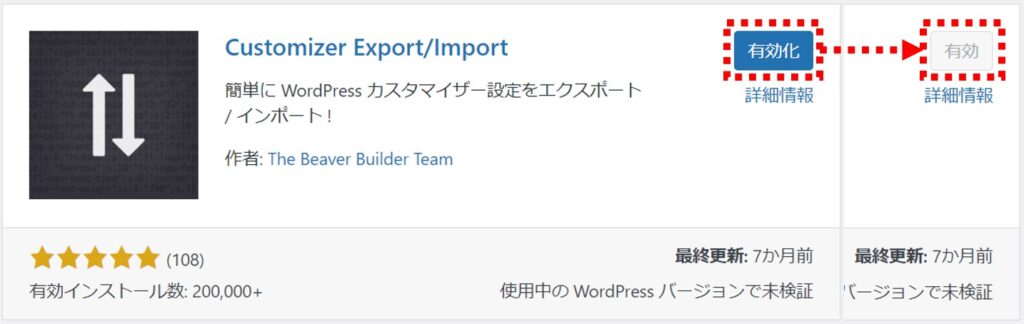
「有効化」ボタンを押し、非活性の「有効」ボタンになったらプラグインの有効化は完了です。


デモサイトへの着せ替え方法
ここからは、デモサイトへの着せ替え手順をご紹介していきます。
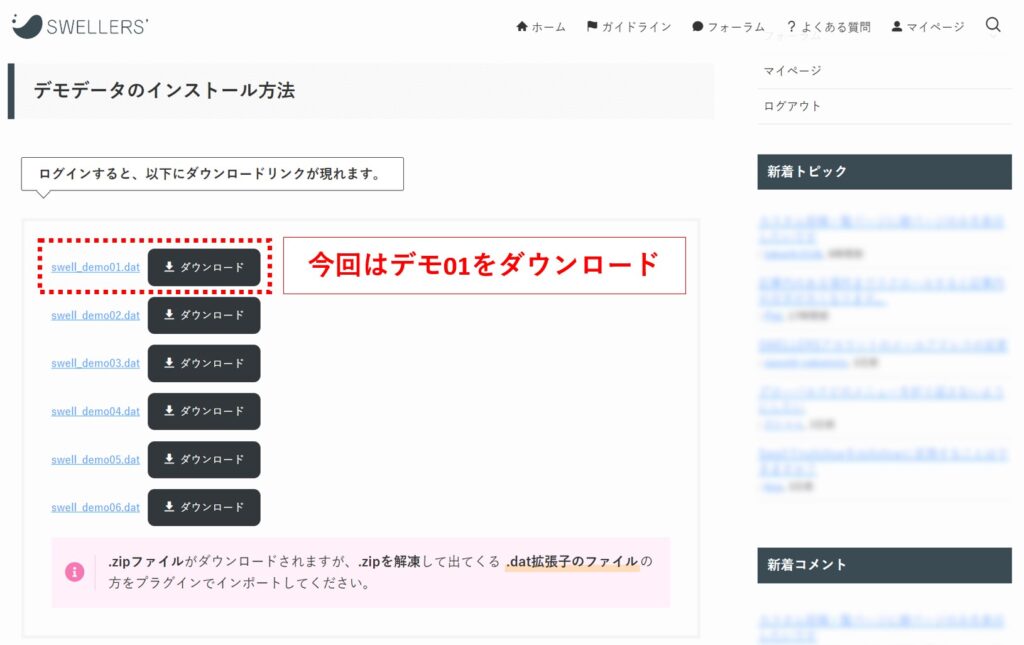
この記事ではデモサイト01「swell_demo01.dat」のデータで着せ替えしていきますので、他のデータ(デモサイト02~06)を反映させたい方は、「swell_demo○○.dat」の部分を置き換えて進めてください。
SWELLユーザー限定の会員サイトである「SWELLERS’」にログインし、デモサイトをダウンロードします。


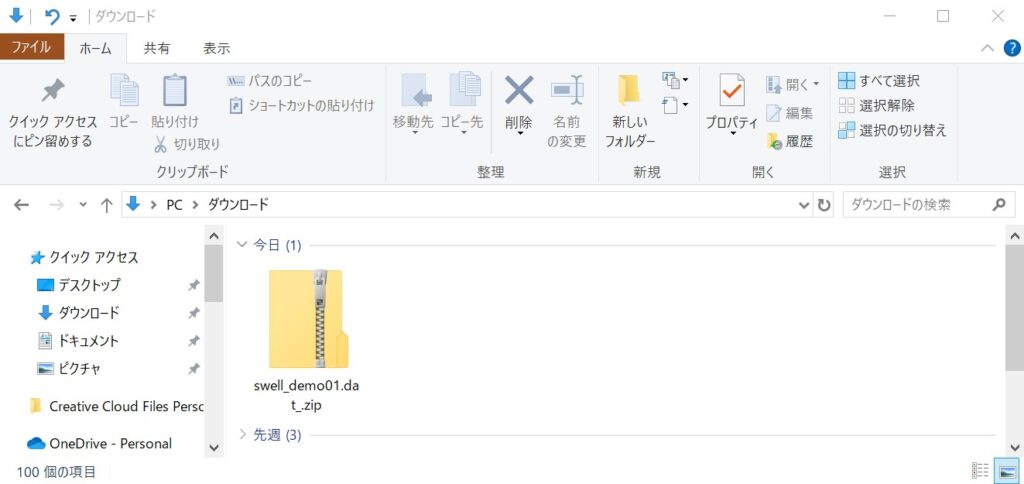
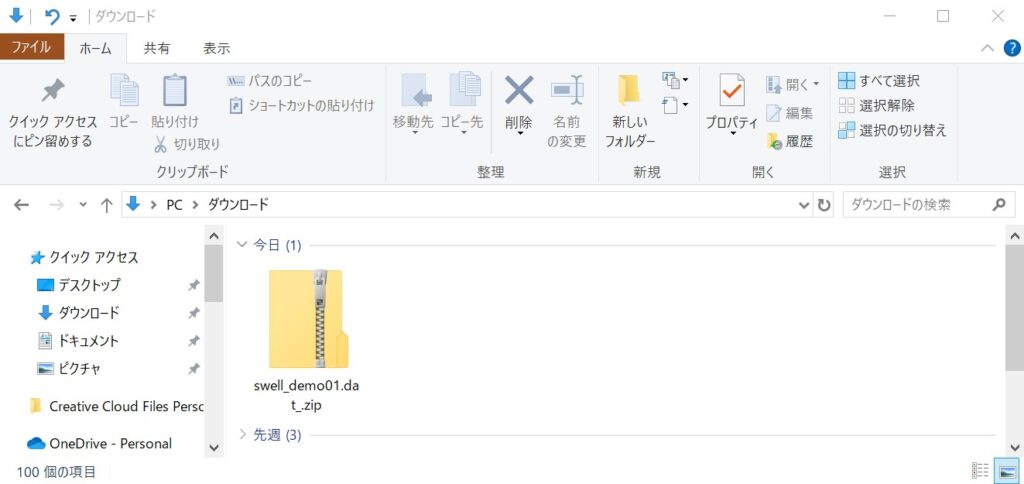
エクスプローラーを開き、ダウンロードフォルダに「swell_demo01.dat_.zip」があることを確認できたら、ダウンロード作業は完了です。


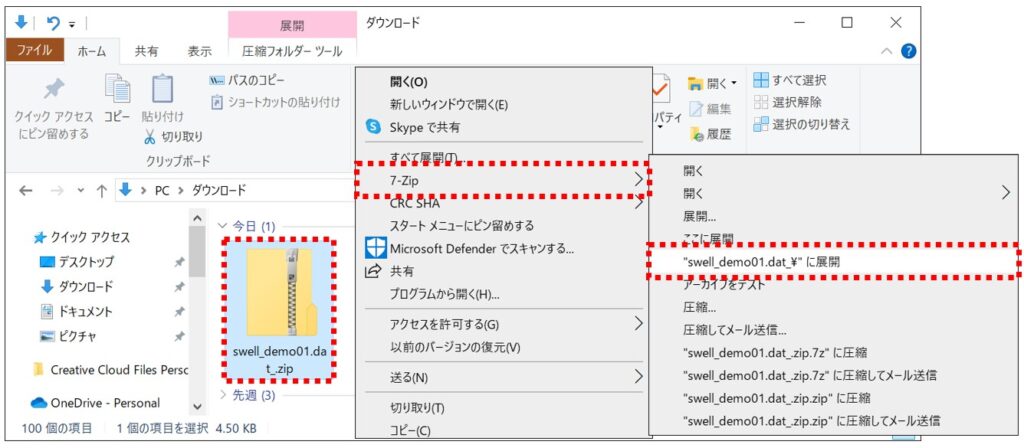
ダウンロードしたzipファイルを解凍していきます。
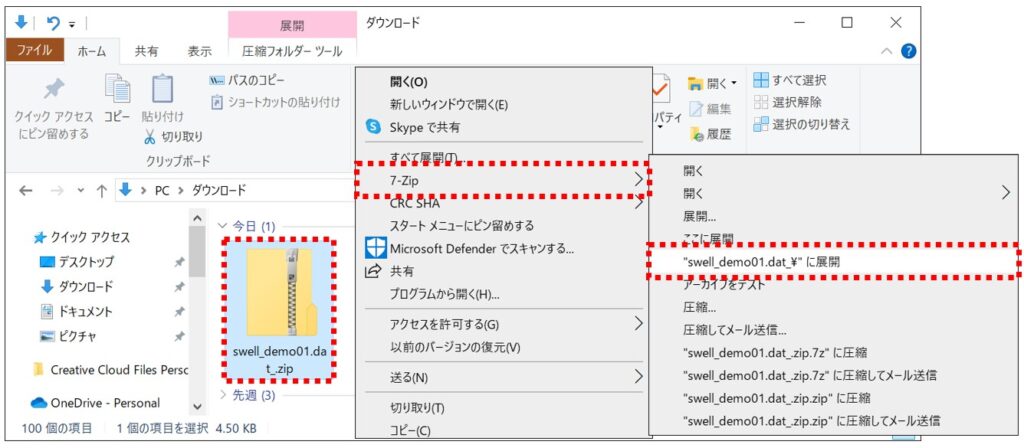
「swell_demo01.dat_.zip」を右クリックし「7-Zip」を選択「“swell_demo1.dat_\”に展開」を押下します。



解凍できればいいので、解凍用のツールや解凍先等は各自で選んでいただいても構いません。


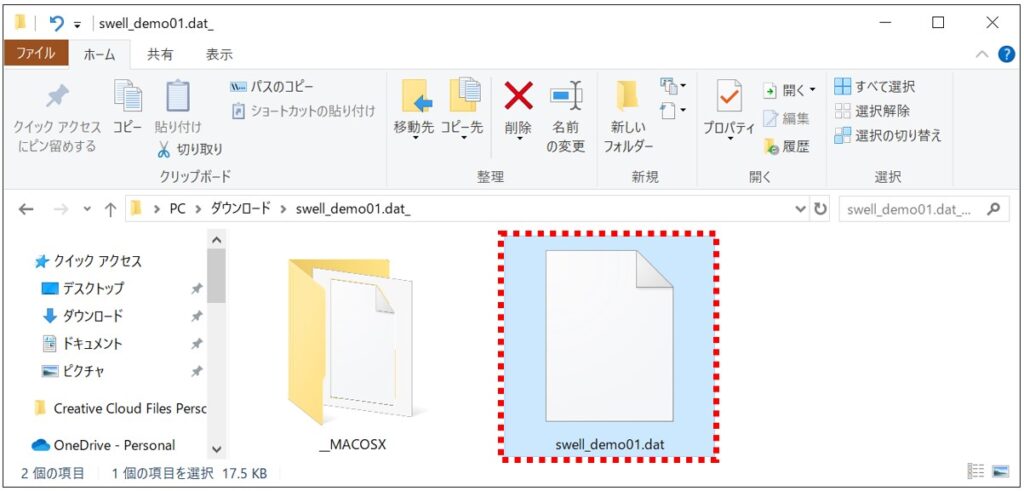
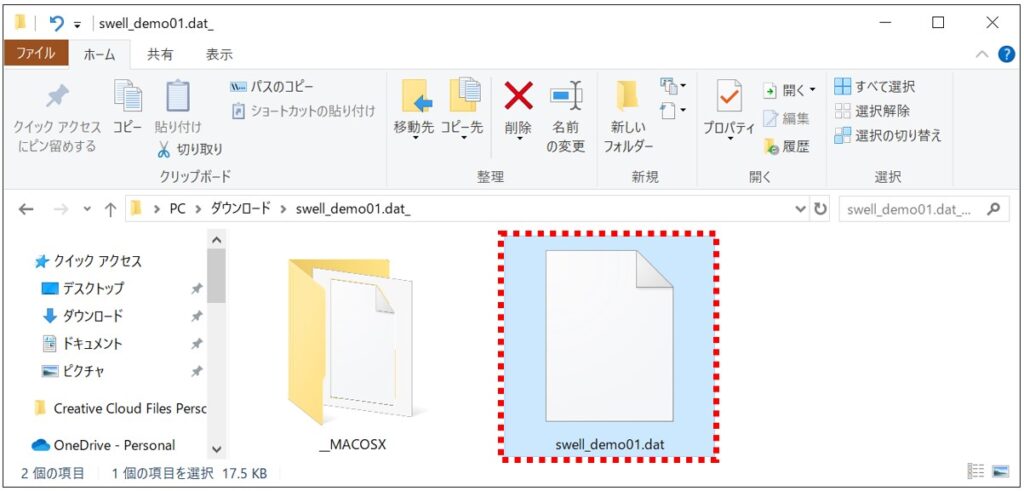
解凍したフォルダ内に「swell_demo01.dat」があることを確認しましょう。


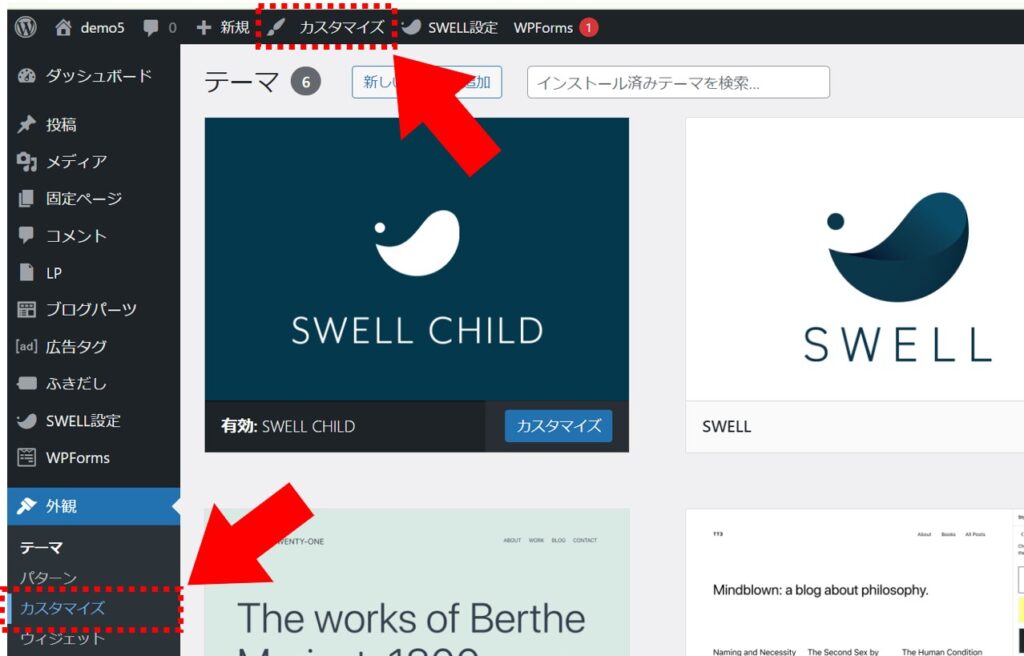
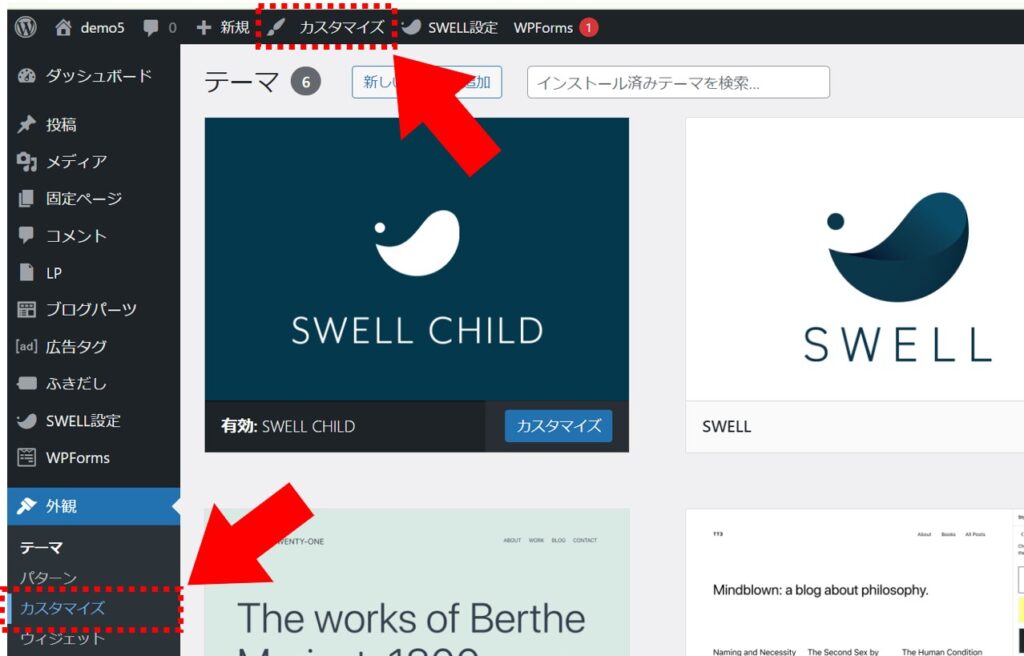
WordPress管理画面の「外観」にある「カスタマイズ」を選択します(画面上部の「カスタマイズ」押しても大丈夫です)


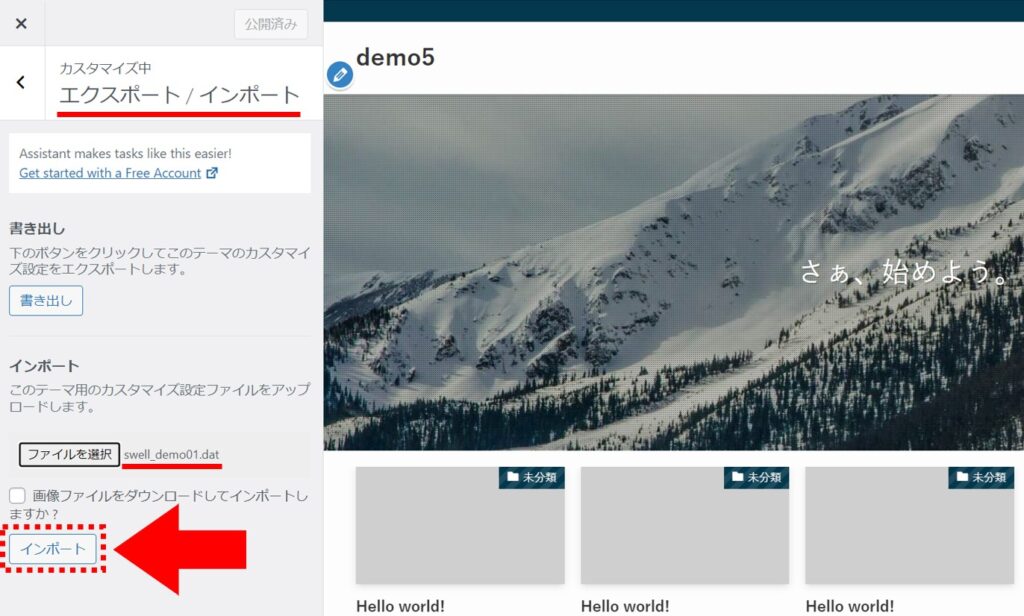
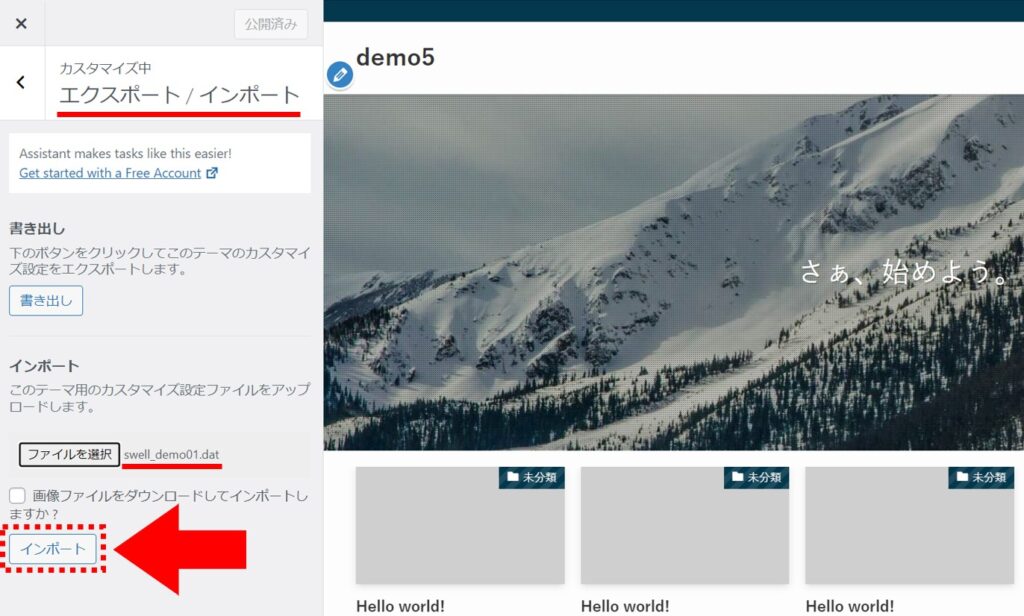
カスタマイズ画面の「エクスポート/インポート」に進み、「ファイルを選択」ボタンをクリックします。
先ほど解凍した「swell_demo01.dat」を選択したら、「インポート」ボタンを押します。


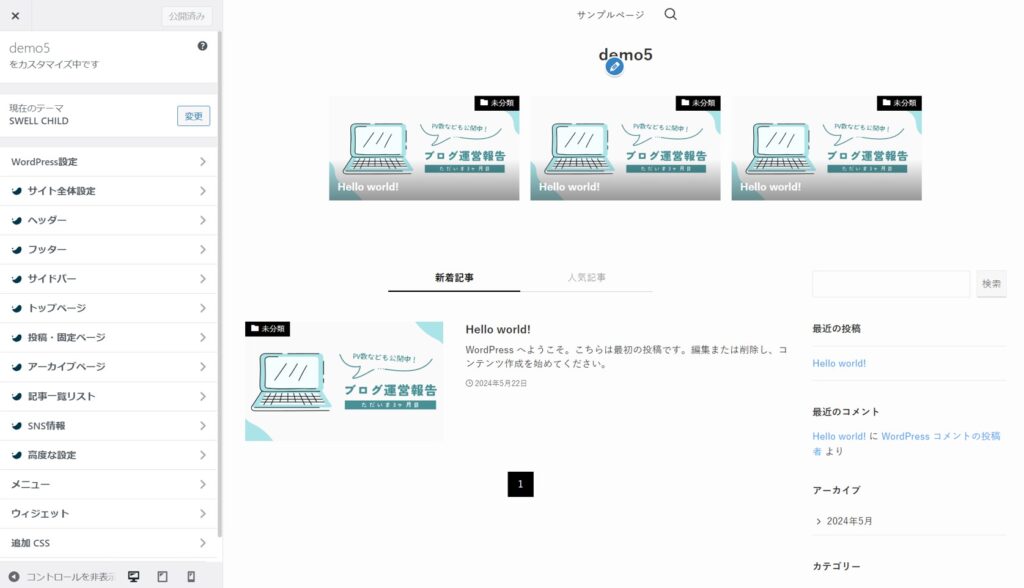
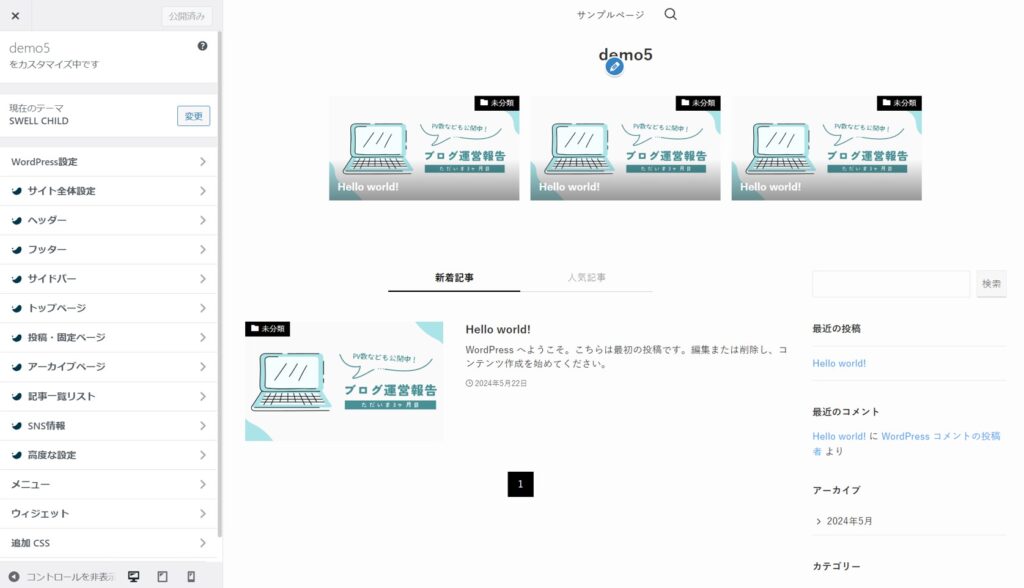
公式のデモサイトのようなデザインに変更できていることを確認しましょう!


SWELLのデモサイトを自サイトに反映する方法まとめ
この記事では公式サイトからデモサイトをダウンロードする方法から、自分のサイトのWordPressにインストールまでご紹介しました。
特にブログ初心者は執筆に時間をかけるために、最初はデモサイトを利用してデザインを整えることをおすすめします。