短い時間で簡単なお問い合わせフォームを設置したい!
ブログ運営ではお問い合わせページの設置が必須ですが、フォームの作成方法が分からない方も多いと思います。
この記事では、「WPForms」プラグインを利用したお問い合わせフォームの作成と、固定ページにフォームを設置する方法までご紹介します。
- お問い合わせフォームを設置するメリット
- 「WPForms」プラグインを使った、お問い合わせフォームの作成方法
- 固定ページにお問い合わせフォームを設置する方法
ブログにお問い合わせフォームを設置するメリット
ブログにおいて、お問い合わせフォームの設置にはメリットがあります。
- ブログの信頼性が上がる
- ブログ以外の仕事に繋がる
ブログの信頼性が上がる
お問い合わせフォームはブログサイトにとっての受付窓口です。
お問い合わせフォームを設置しておくことで、ブログサイトに対する社会的な信頼性が上がります。
また、ブログ収入につながるアフィリエイトASPの審査やGoogleアドセンスの審査に通過するには、お問い合わせページの設置が必須と言えるでしょう。



たしかに、問い合わせできない企業とか怪しいよね。。


ブログ以外の仕事に繋がる
良質なブログを長く続けることで、社会的にも信頼されるコンテンツとして広く認められていきます。
扱っているジャンルに近い企業や個人からのお問い合わせによって、ブログ以外の仕事に繋がる可能性があります。
例えば、ブログ運営に関する情報を発信するサイトであれば、ブログのコンサルや執筆依頼をお願いされることも期待できるでしょう。



仕事や趣味の幅を広げることができるかもしれないね!
WPFormsでお問い合わせフォームを作成する手順
さっそく、お問い合わせフォームを作成していきましょう。
ブログサイトへのお問い合わせフォーム設置は、少ない手順で簡単に実現できます。
- 新規プラグイン「WPForms」をインストール
- 「WPForms」でお問い合わせフォームを作成
- お問い合わせフォームを編集
- お問い合わせフォームを保存
1.新規プラグイン「WPForms」をインストール
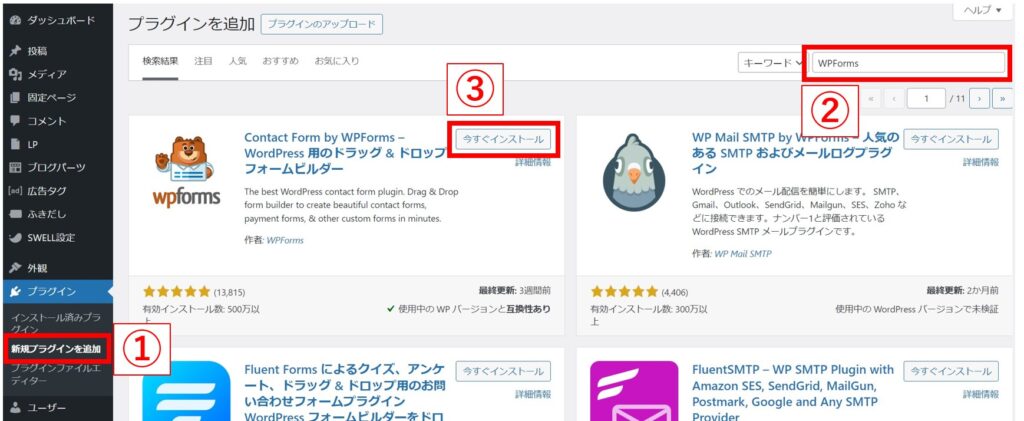
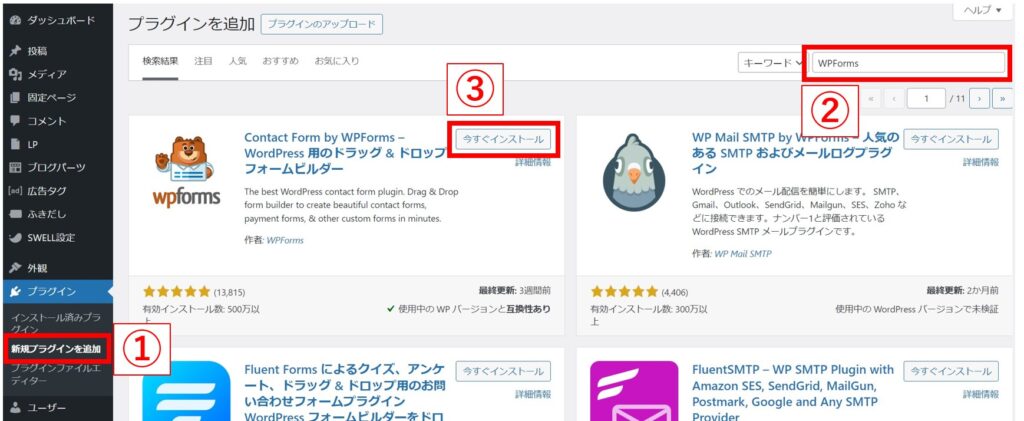
WordPressの管理画面からプラグイン(新規プラグインを追加)を選択(①)し、「WPForms」のキーワードで検索(②)します。
検索結果に「Contact Form by WPForms」プラグインが表示されたら、「今すぐインストール」ボタンをクリック(③)します。


インストールが完了したら、「有効化」ボタンが表示されるのでクリック(④)し、非活性の「有効」ボタンになればインストール&有効化が完了です。


2.お問い合わせフォームの作成
インストールが完了したので、次にお問い合わせのひな型であるフォームを作成しましょう。
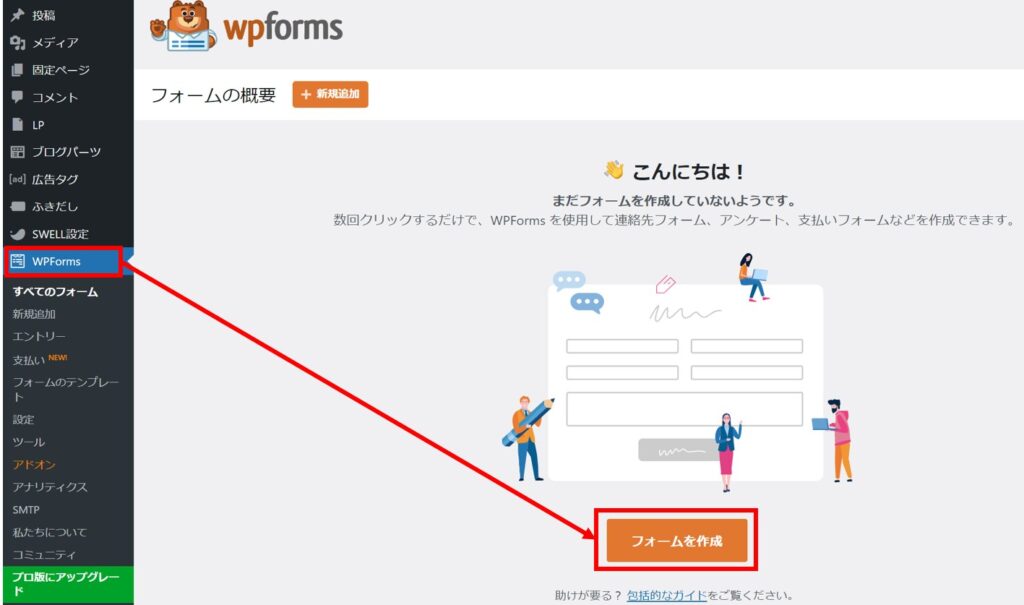
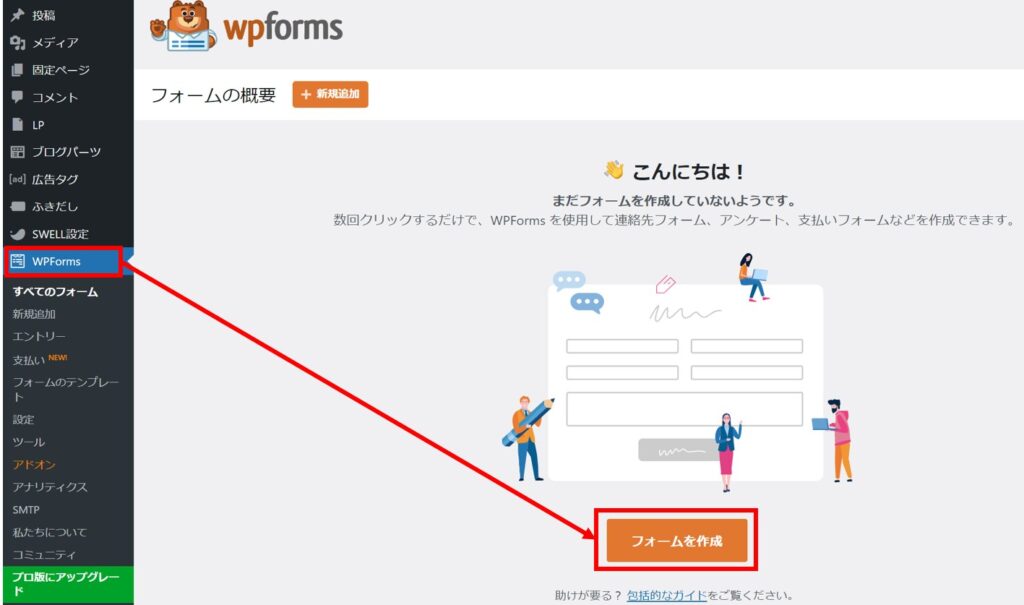
WordPressの設定画面から「WPForms」を選択し、「フォームを作成」をクリックします。


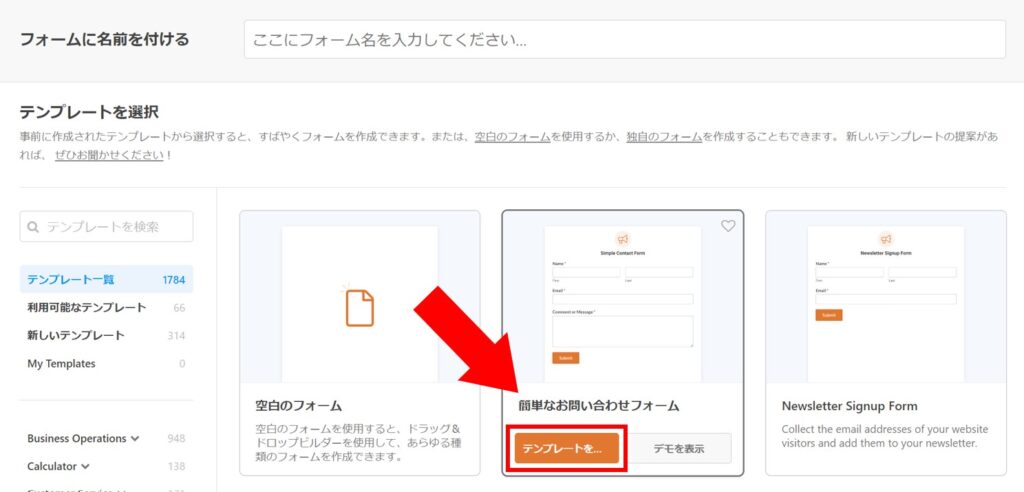
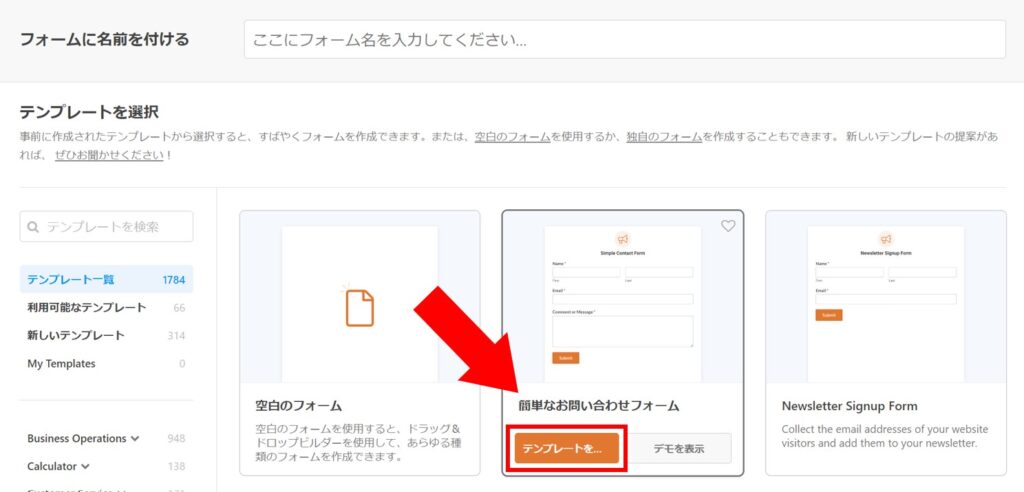
テンプレートを選択する画面に切り替わったら、「簡単なお問い合わせフォーム」の「テンプレートを使用」ボタンを押します。


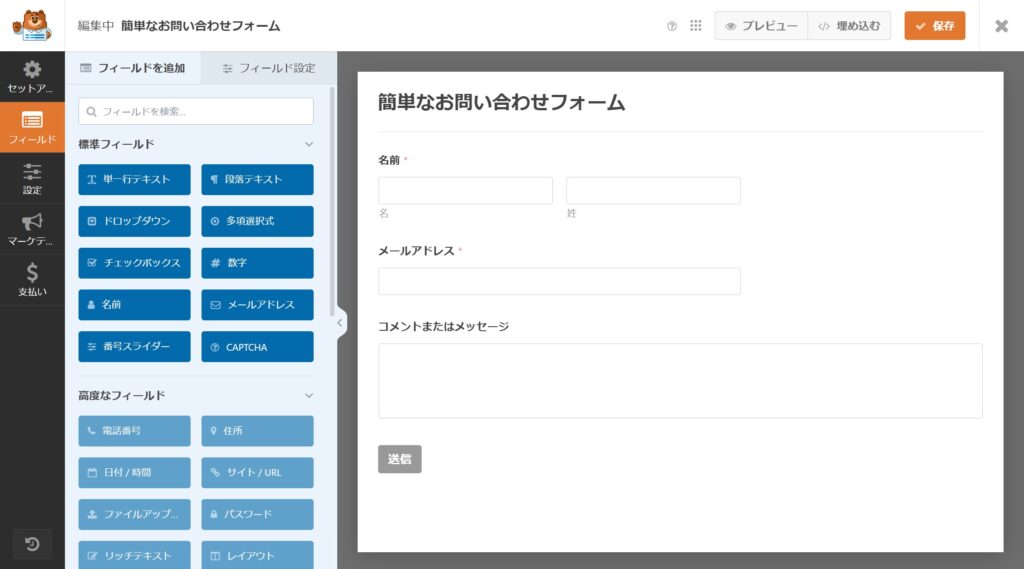
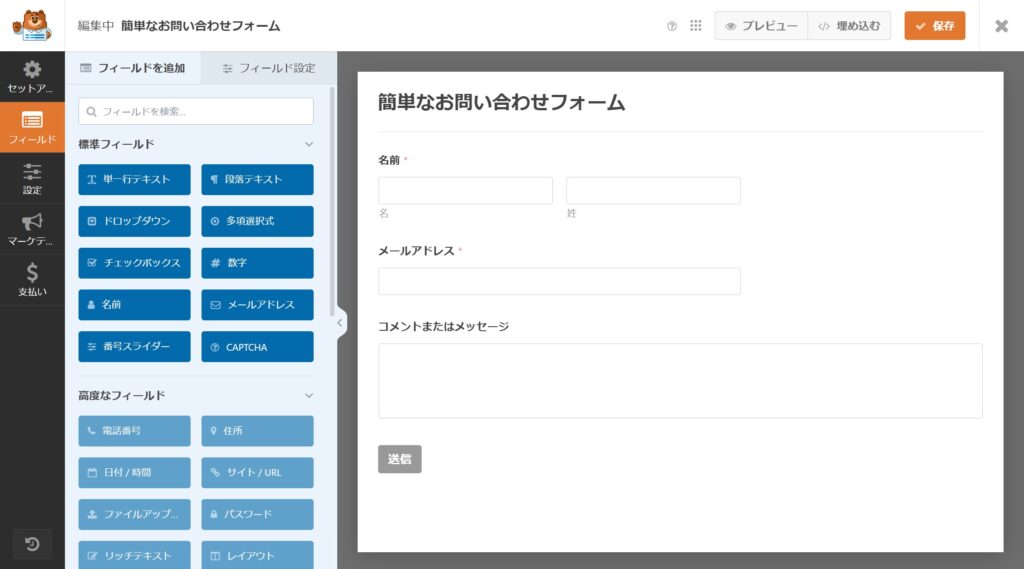
画面が切り替わり、フォームの編集画面が表示されたら、最もシンプルなフォームを作成する手順が完了です。


3.お問い合わせフォームの編集&保存
WPFormsプラグインでは、フォームの項目を増やすことができます。
- 単一行テキスト・段落テキスト
- ドロップダウン
- 多項選択式
- チェックボックス など
以下では、お問い合わせ内容を選択してもらうために”多項選択式”を追加し、フォームの保存まで進めています。
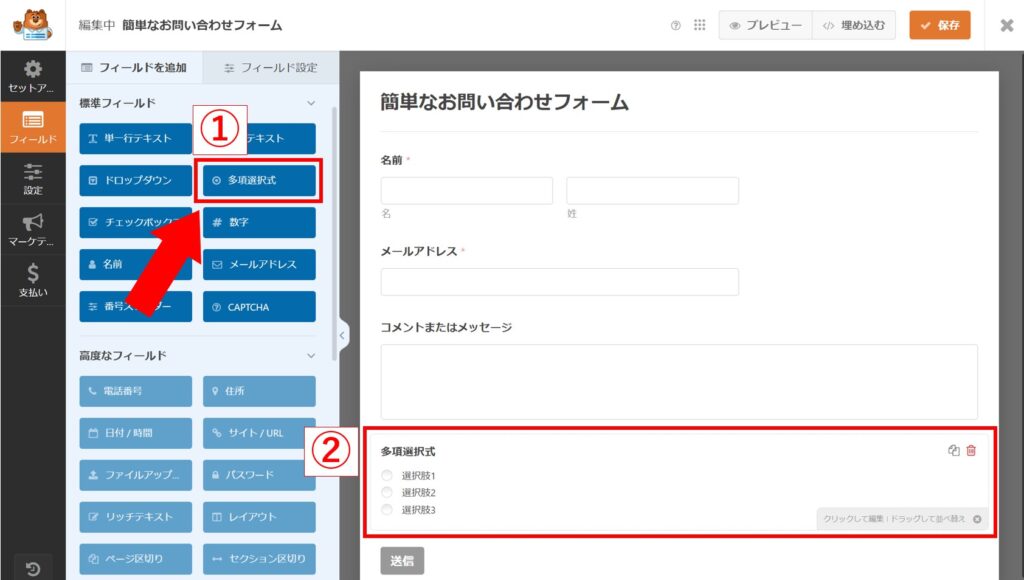
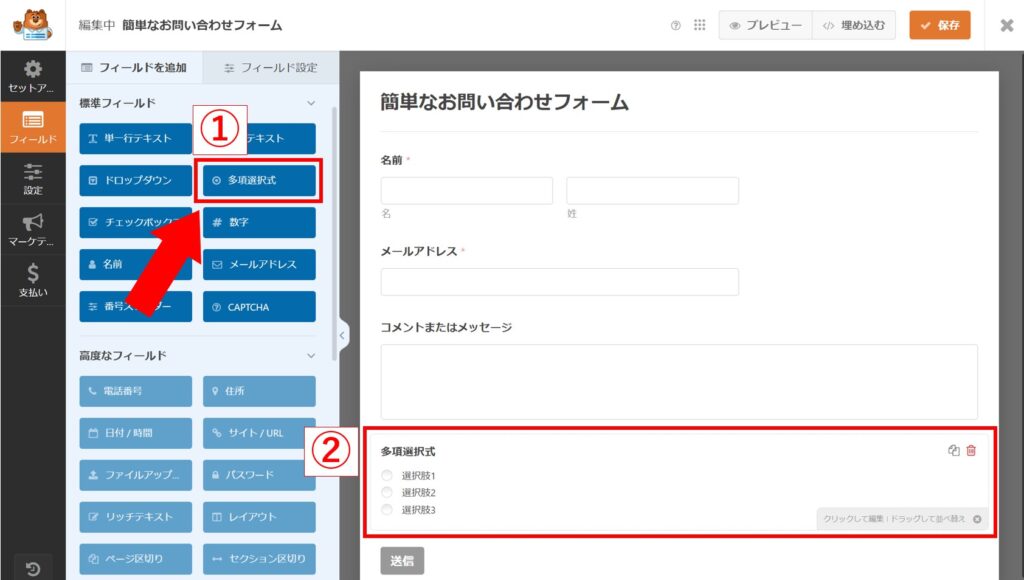
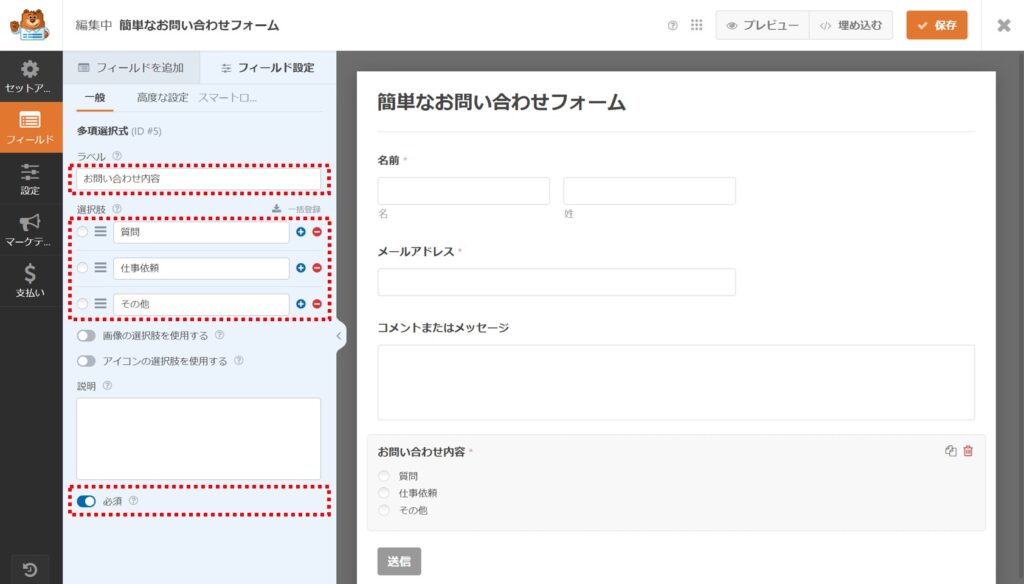
お問い合わせフォームの左側にある「多項選択式」ボタンをクリック(①)します。
クリックすると画面右側のフォームに「多項選択式」フィールドが追加されるので、対象のフィールドをクリック(②)して編集モードにしましょう。


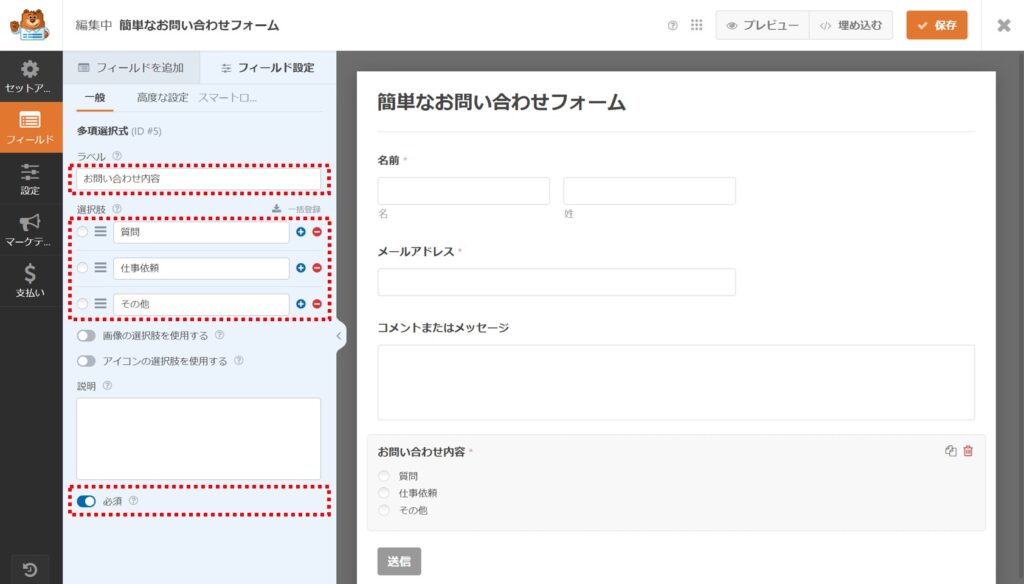
フィールド設定タブに切り替わるので、今回追加するお問い合わせ内容のラベルや選択肢の表示名を修正し、必須チェックをオンにします。


わずかな手順で項目の追加が完了しました。
お問い合わせフォームを複数作成することも考慮して、フォーム名を変えておきましょう。
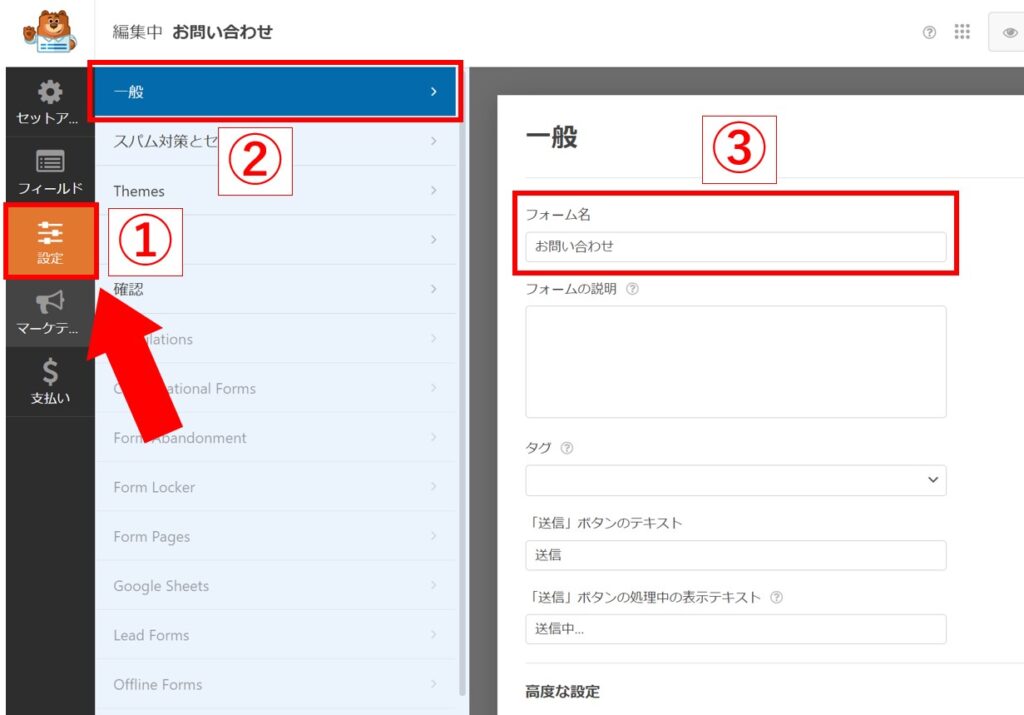
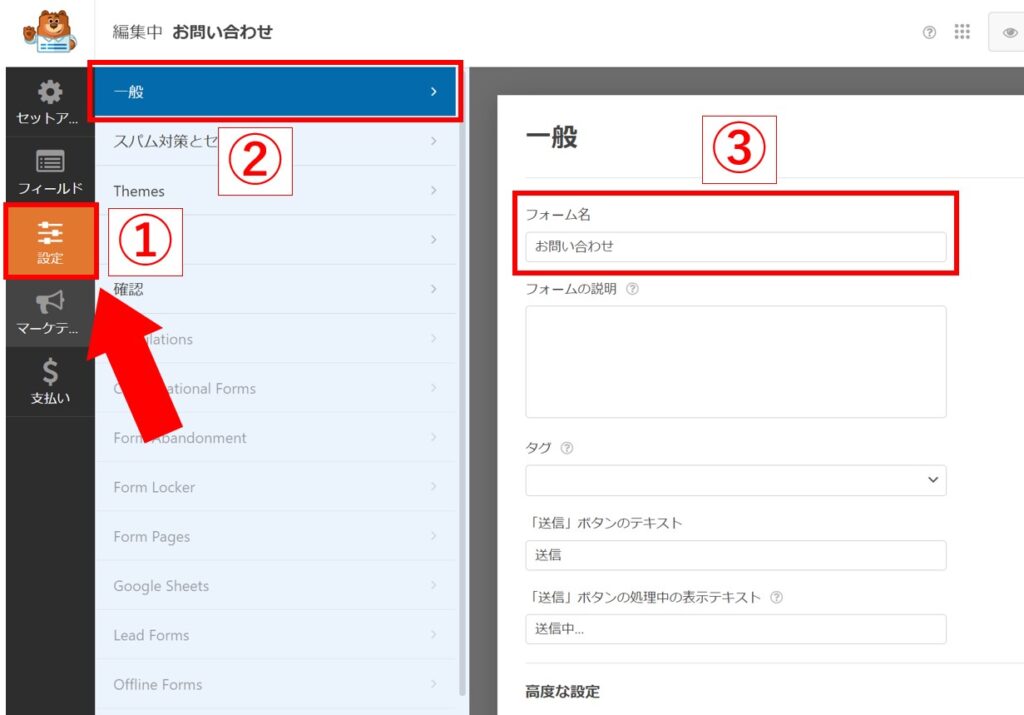
- 画面左端の「設定」をクリック(①)
- 「一般」を選択(②)
- フォーム名を「お問い合わせ」に修正(③)
(初期値は「簡単なお問い合わせフォーム」)


こちらは内部的な設定なので、外部からはみられることがありません。
お問い合わせを受けたときに見落とさないように、送信先のメール通知設定もしておきましょう。
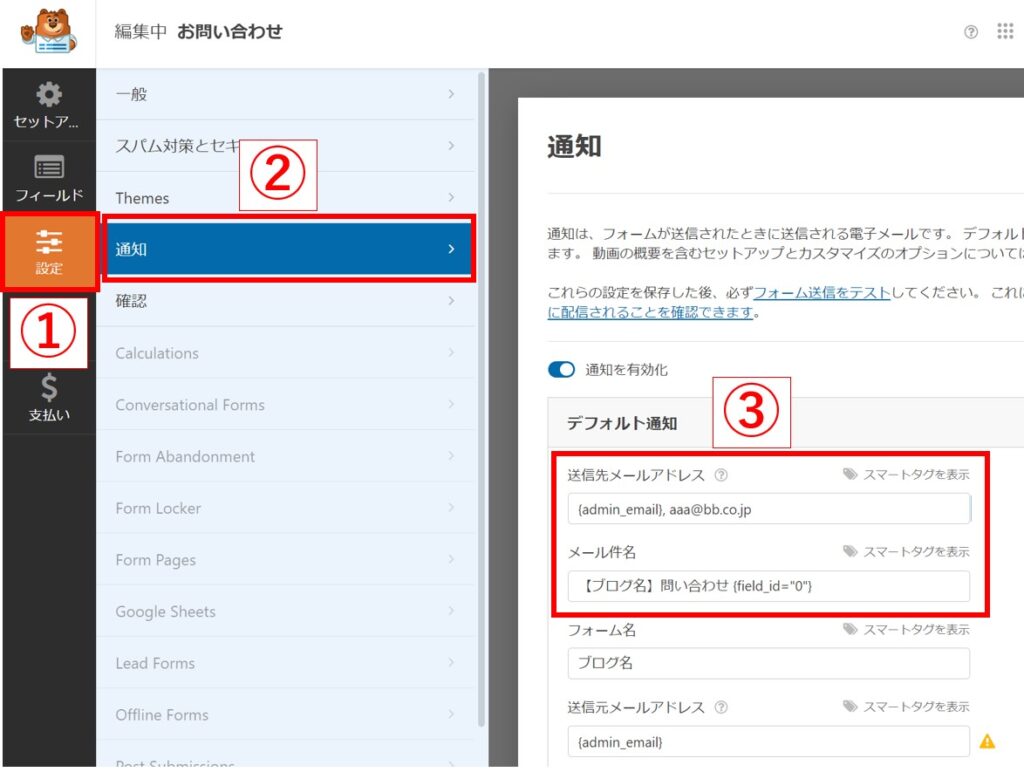
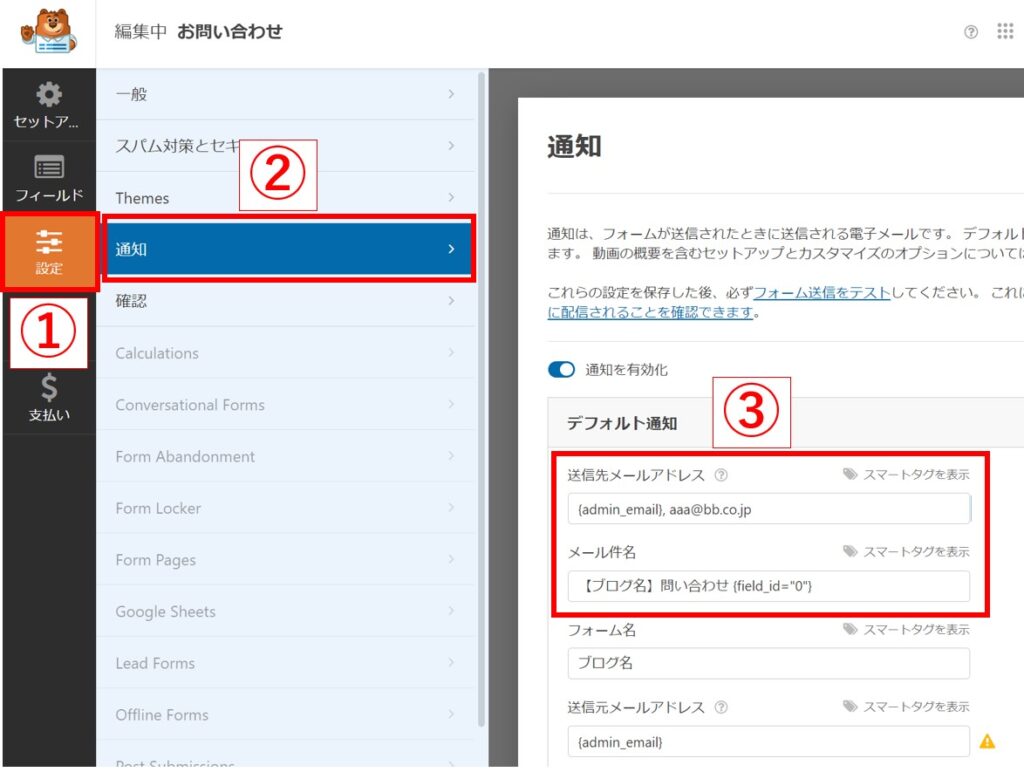
- 画面左端の「設定」をクリック(①)
- 「通知」を選択(②)
- 「デフォルト通知」欄を修正(③)
今回は「送信先メールアドレス」と「メール件名」を編集します。


- 送信先メールアドレス:{admin_email}, aaa@bb.co.jp
- メール件名:【ブログ名】問い合わせ {field_id=”0″}
送信先メールアドレスに「{admin_email}」とありますが、これはWordPressに設定している管理者メールアドレスです。
また、複数の問い合わせでもメールを一意に判別できるように、件名に名前({field_id=”0″})も載せるように設定しました。
この設定は「スマートタグを表示」をクリック(①)、利用可能なフィールドから「名前」を選択(②)して追加できます(③)


ユーザーがお問い合わせを送信したあと表示される、確認メッセージを調整します。
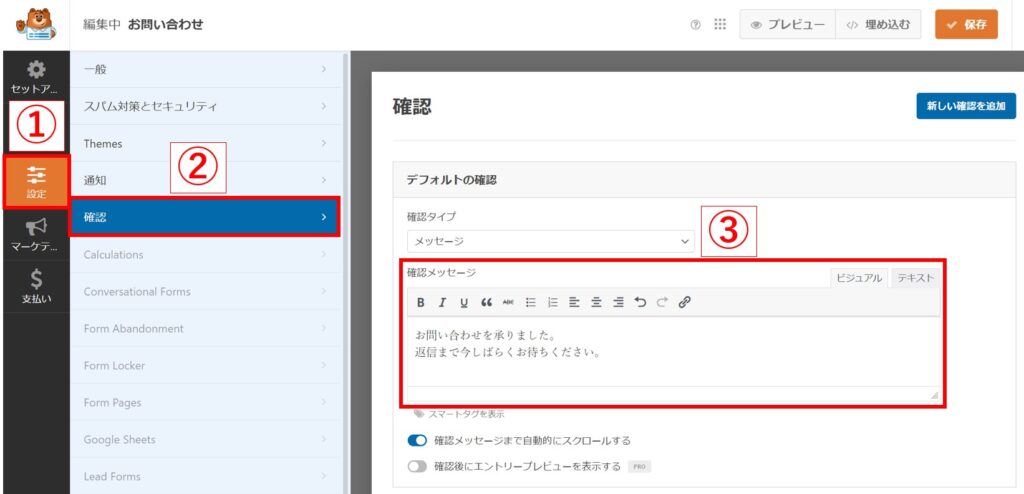
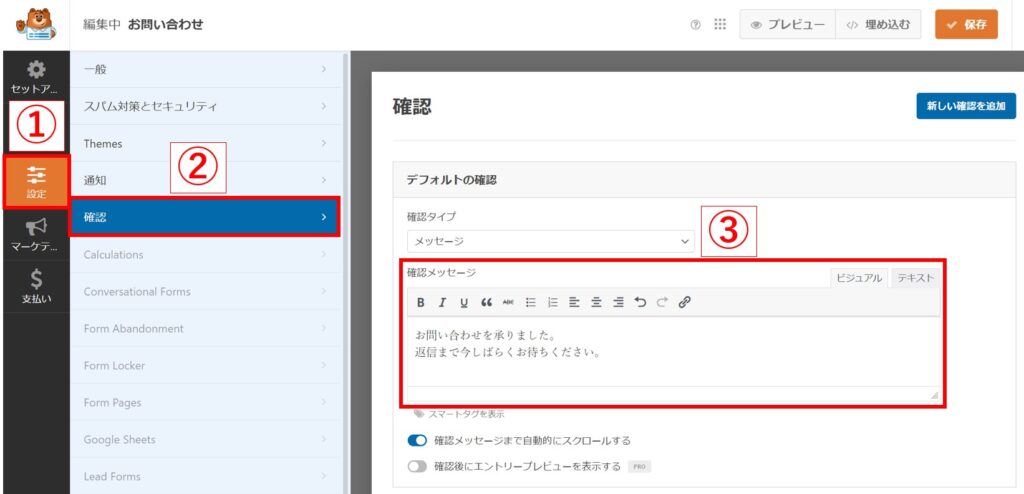
- 画面左端の「設定」をクリック(①)
- 「確認」を選択(②)
- 「デフォルトの確認」欄を修正(③)
基本的にはデフォルトのままでも問題ありませんが、こだわりがある際は文言等を自由に修正してください。
また、確認メッセージ以外は特に変更する必要はありません。


ブログに配置するためのお問い合わせフォームが完成したので、記事から呼び出せるように画面右上にある「保存」ボタンをクリックしておきましょう。
「保存」の右側の「×」を押すとWordPressの管理画面に戻れます。


お問い合わせフォームをブログに反映
WPFormsでお問い合わせの作成&編集&保存が終わったら、読者がお問い合わせできるように固定ページを作成してブログに反映させましょう。
- 作成したフォームのショートコードをコピー
- 固定ページ「お問い合わせ」を作成
- コピーしたショートコードを本文に貼り付け
- お問い合わせページの表示確認
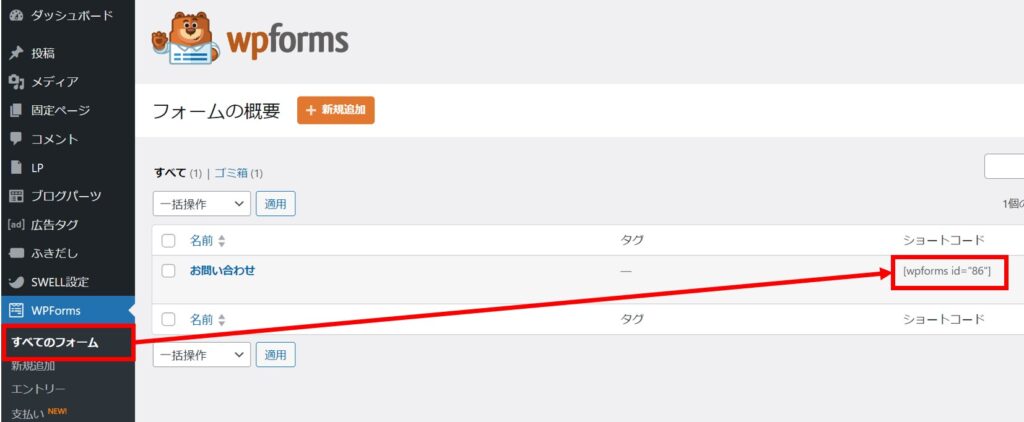
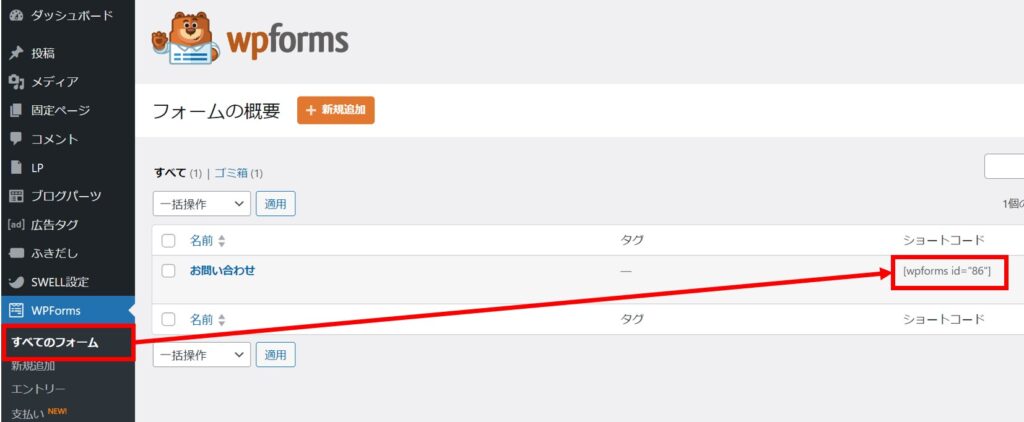
WordPressの管理画面から、WPFormsにある「すべてのフォーム」を選択します。先ほど作成した「お問い合わせ」フォームに対応したショートコードをコピーしましょう。


読者が実際にお問い合わせをするためのページを作成します。
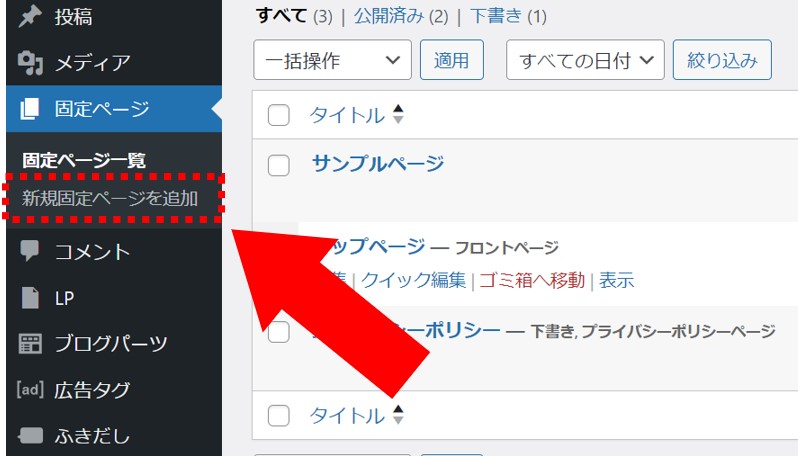
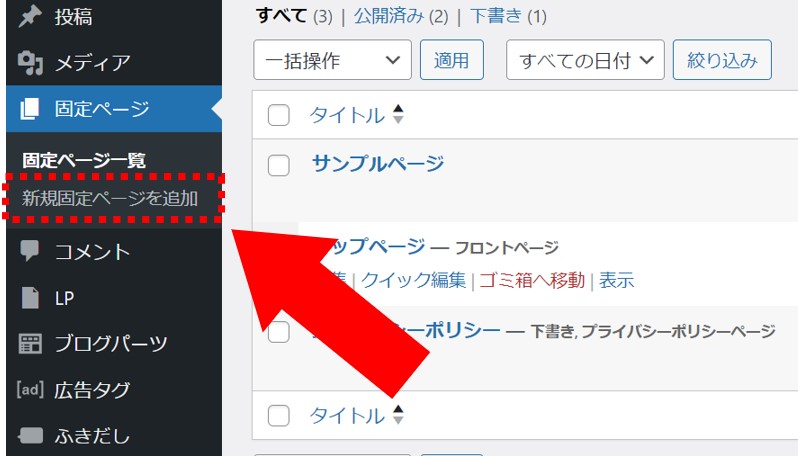
管理画面の固定ページにある「新規固定ページを追加」をクリックしましょう。


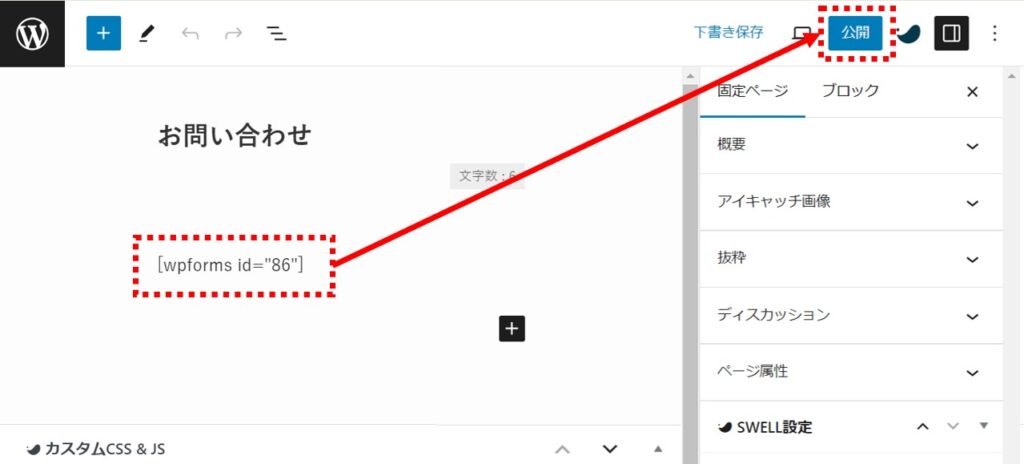
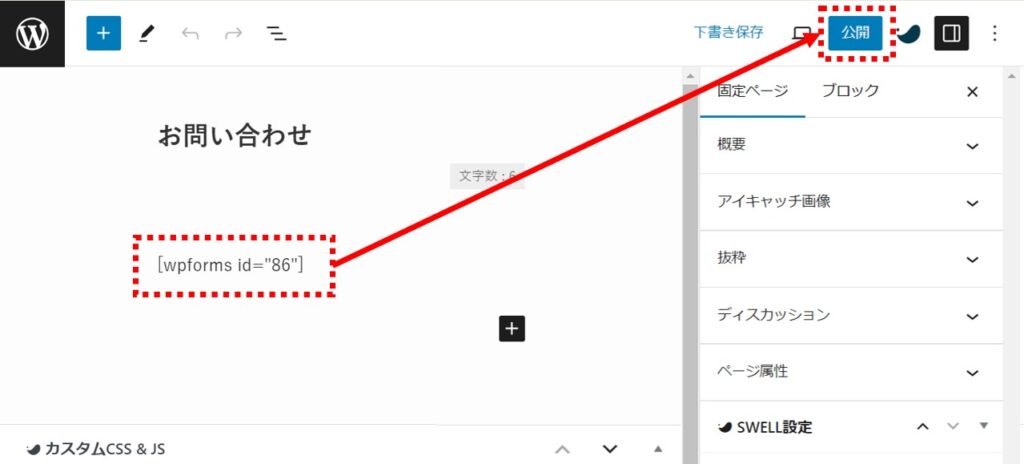
固定ページに任意のタイトルを付け、本文に先ほどコピーしたショートコードを貼り付けて、「公開」ボタンを押します。


公開したページの表示確認をします。
「公開」ボタンの左側にある「固定ページを表示」ボタンをクリックしましょう。


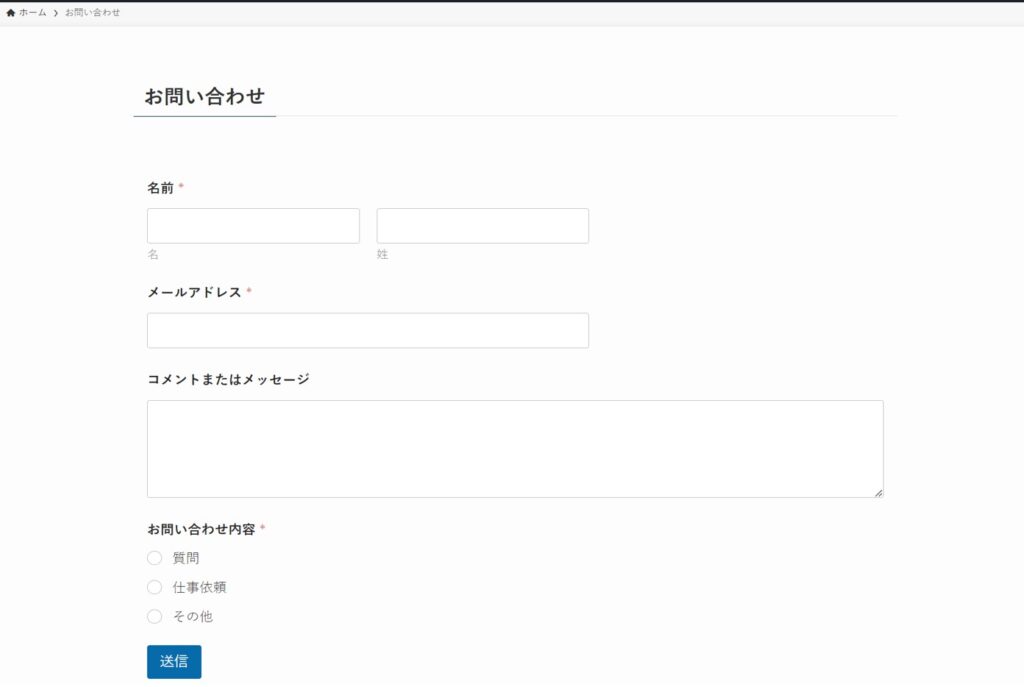
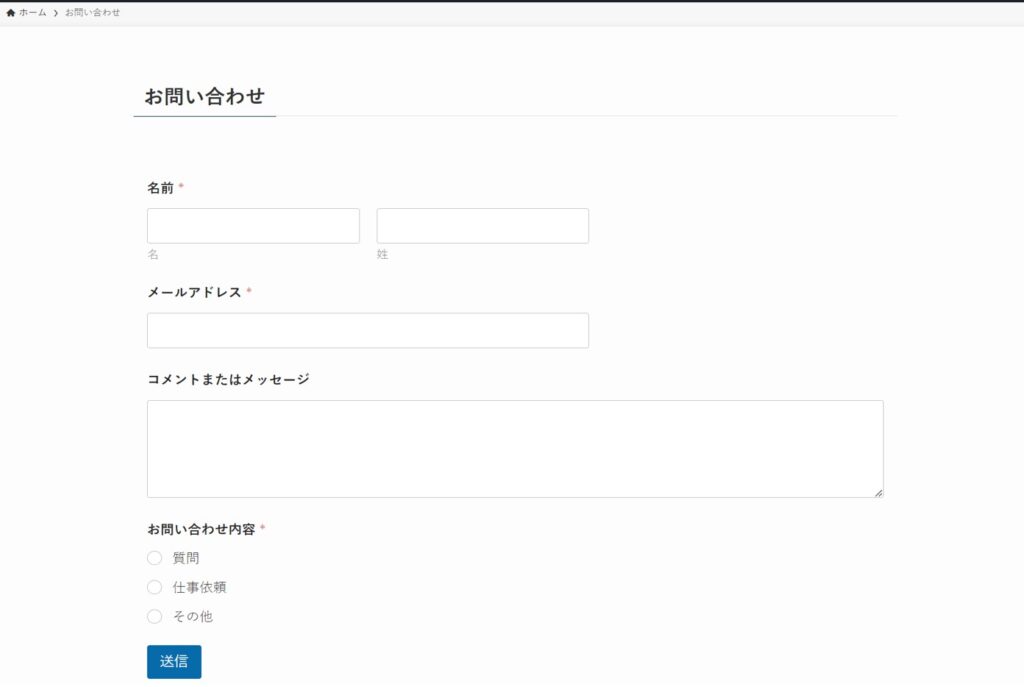
表示されたお問い合わせページに、作成したお問い合わせフォームが正しく反映されていれば設置完了です。


WPFormsでお問い合わせフォームの作成まとめ
この記事ではWPFormsを使ってお問い合わせフォームを作成し、お問い合わせページにフォームを設置する方法までご紹介しました。
ブログの信頼性向上のためにも、お問い合わせページは設置しておきましょう。