本記事では、SWELLの「バナーリンクブロック」を使って画像にリンクを貼る方法をご紹介します。
↓これがバナーリンク↓
画像にテキストを載せたり、好みに応じて画像のサイズやカラー設定なども自由にアレンジできます。
1工程ずつ画像を使って解説していきますので、ぜひ読み進めながら作業してみてください!
超簡単!SWELLバナーリンクブロックの作成方法
SWELLの「バナーリンクブロック」を使ってリンク付き画像を作成する方法をご紹介します。
投稿ページにある「+」をクリックし、フォームに「バナーリンク」と入力します。
表示されるバナーリンクブロックを選択しましょう。

「アップロード」「メディアライブラリ」「URLから挿入」から、好きな画像を選びましょう。

画像ファイルの設定は上記3つの方法があり、私は「アップロード」を頻繁に利用します。
- アップロード:端末に保存されている画像ファイルを取得
- メディアライブラリ:すでにWordPressにアップロードされている画像ファイルを取得
- URLから挿入:入力したURL先の画像ファイルを取得
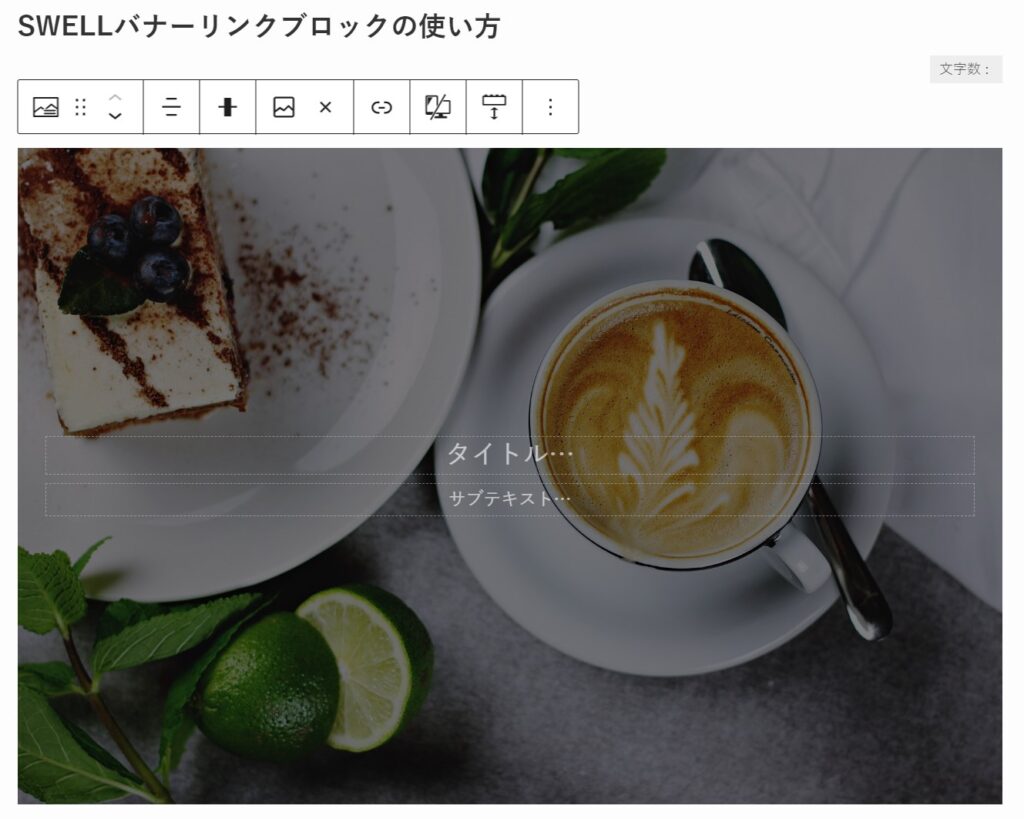
以下のように画像が設定されていればOKです。

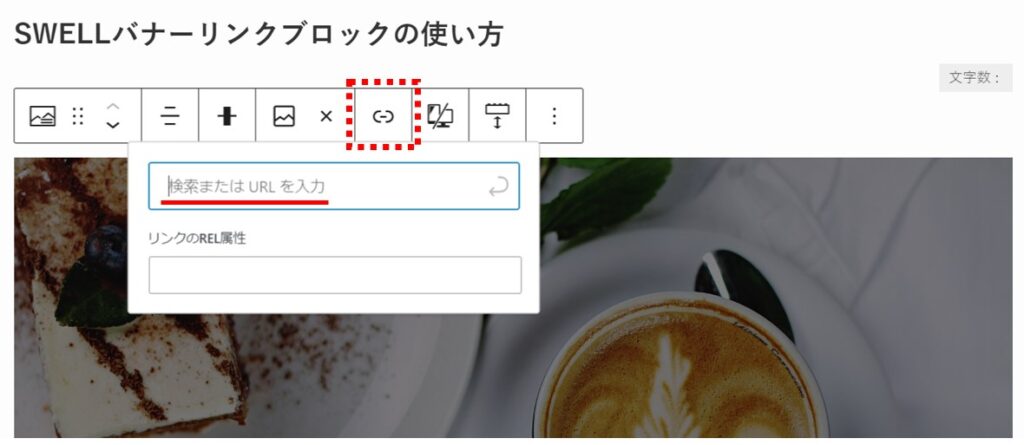
画像を設定した「バナーリンクブロック」を選択し、以下画像のマークをクリックしてリンクを挿入します。
自分のブログの内部リンクや、外部サイトへのリンクを入力することが可能です。

自由にテキストを入力して、リンク付き画像の作成は完了です。
続けて、細かいカスタマイズ方法(画像のサイズや効果など)を解説していきます。
アレンジ自由!?「バナーリンクブロック」のカスタマイズ方法
SWELLの「バナーリンクブロック」でアレンジできる様々なカスタマイズ方法をご紹介します。
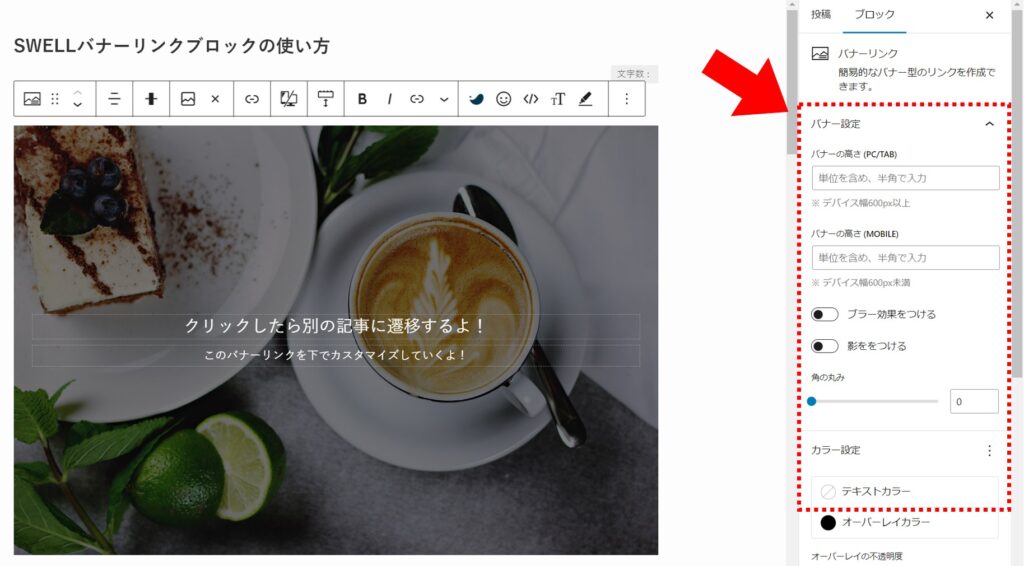
投稿画面でバナーリンクを選択すると表示される、画面右側のブロックから編集することができます。


一緒に編集しながら進めていきましょう!
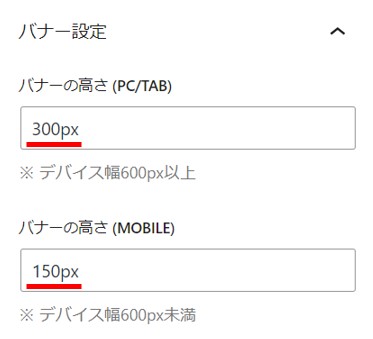
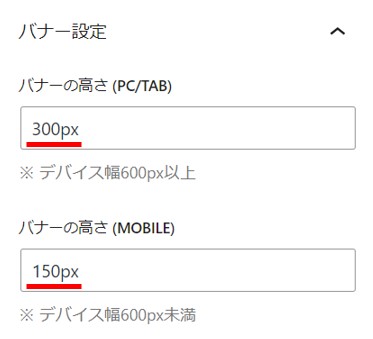
バナーの高さ
バナーの高さ、つまり画像の高さのサイズを調整することができます。
サイズが大きすぎると画面いっぱいに画像が表示されてしまうので、適度な大きさに調整しましょう。
モバイル幅はPC幅よりもサイズを小さくする方が見やすくなります。
ブロックタブにある「バナー設定」からPCとMOBILEの高さを入力することができます。


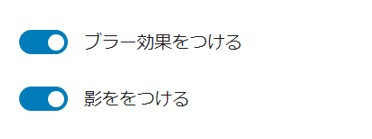
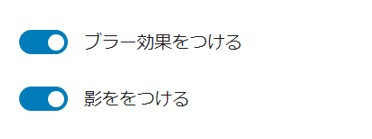
ブラー効果&影を付ける
オリジナル画像に少し変化を加えたい場合、ブラー効果や影を付けるのがおすすめです。
ブラー効果を付けると、画像をぼかすことができます。
「ブラー効果をつける」や「影をつける」をクリックするだけで反映されます。


角の丸みをつける
画像の角を丸く設定することで全体的に柔らかい雰囲気にすることができます。
画像の丸みは0~100までの数字で調整できるので、試しながら最適な丸みを見つけましょう。
ブロックタブにある「角の丸み」のバーで数字を設定することができます。


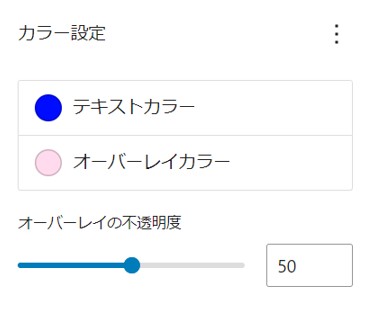
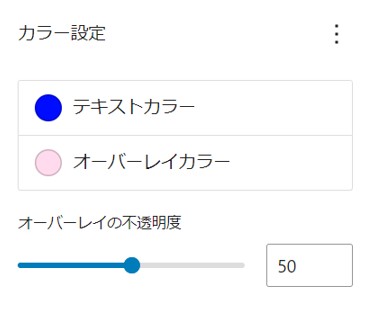
カラー設定
画像を覆うカバーや画面上に表示するテキストのカラー設定も可能です。
規定の色だけでなく自由に設定できるので、画像に合う色を探してみてください。
「テキストカラー」「オーバーレイカラー」「オーバーレイの不透明度」から設定可能です。


SWELLの「バナーリンクブロック」を使えば簡単に画像をリンク化できる!
この記事ではバナーリンクブロックの作成方法や、カスタマイズ方法などをご紹介しました。
バナーリンクの機能はおしゃれなブログを作るためには欠かせません。
試行錯誤しながら、バナーリンクを使いこなしていきましょう!