アコーディオンブロックの使い方を知りたい!
タイトルのみ表示するブロックを用意し、クリックすることで詳細なコンテンツを表示することができる機能がアコーディオンブロックです。
”メニュー”や”よくある質問”などのページに使われることの多い機能ですが、SWELLには標準で備わっています。
これがアコーディオン!
ここをクリック
読んでくれてありがとう!
この記事では、アコーディオンブロックの使い方やアコーディオン機能のメリット・デメリットなどをご紹介していきます。
- アコーディオンのメリット・デメリット
- SWELLのアコーディオンブロックの種類
- SWELLのアコーディオンブロックの各種設定
アコーディオンとは?
アコーディオンとは、項目をクリック・選択して隠れている詳細情報を表示したり、逆に非表示にすることができる機能です。
便利な機能ですが、ここではアコーディオンのメリットやデメリットをお伝えします。
アコーディオンのメリット
まずはアコーディオンを使うことによるメリットを抑えておきましょう。
ユーザーが目的の情報にたどり着きやすくなる
アコーディオンブロックを利用することで、任意の項目を隠した状態で表示することができます。
読者は記事の全体を見てから詳細を確認することができるので、ユーザーが本当に必要な情報へたどり着きやすくなります。



読者がページから離脱するリスクが下がります
スマホ画面でも見やすい
ネット検索の比率はスマホがパソコンより断然多く、スマホ表示されたときの可読性をより考慮しなければなりません。
横長のパソコン画面と比べるとスマホ画面は縦長で、文字も小さく、1ページの表示量も少なくなってしまいます。
アコーディオンを使うことで情報をコンパクトにまとめ、すっきりとした記事にすることが可能です。



確かに最近はスマホで検索することが多いよね!
アコーディオンのデメリット
アコーディオンは便利な機能ではありますが、デメリットも知っておきましょう。
ユーザーのストレスになりうる
アコーディオンは一目ですべての情報を認識することができません。
情報を得るために一度アコーディオンを開く必要があり、手間が一つ増えてしまうのも事実です。
”よくある質問”のようなQ&A方式であれば、自分に必要な回答だけ見ることができるのでおすすめです。



アコーディオンの使いどころはしっかりと考えましょう!
コンテンツが見られない可能性がある
コンテンツの詳細情報は折りたたまれたアコーディオンのなかにあります。
アコーディオンはある程度の情報量を1行のタイトルにおさめ、ユーザーに開閉の選択をゆだねます。
見落としやタイトルに魅力がないなどの理由で、コンテンツが見られない可能性があります。



見られなくても問題ない内容のときにアコーディオンを利用しましょう!
SWELLのアコーディオンブロックの種類
SWELLのアコーディオンブロックは利便性が高く、どのような変更ができるか解説していきます。
スタイル
SWELLのアコーディオンブロックには、下記4つのデザインが備わっています。
ぱっと見で分かるように、アコーディオンの枠や色の有無にを変えることができます。


↓実際のアコーディオン↓
デフォルト
(-ω-)/
シンプル
(‘ω’)
囲い枠
(-.-)
メインカラー
(;´Д`)
アコーディオン開閉時のアイコンを変更
SWELLのアコーディオンブロックでは、開閉時のアイコンも3種類から選択することができます。
デフォルトでは「▲/▼アイコン」が表示されています。


↓実際のアコーディオン↓
▲/▼アイコン ⇒⇒
(^^)/
∧/∨アイコン ⇒⇒
( ̄▽ ̄)
+/-アイコン ⇒⇒
(^_-)-☆
アコーディオン開閉の初期表示
デフォルトのアコーディオンは閉じたまま表示されますが、最初からコンテンツを開いた状態で表示することも可能です。


↓実際のアコーディオン↓
デフォルトでは閉じている
(>_<)
初期表示で開いておくこともできる
(≧▽≦)
SWELLのアコーディオンブロックの使い方
続けて、SWELLアコーディオンブロックの使い方をご紹介していきます。
投稿ページのメインコンテンツエリアで「+」をクリック(①)し、「アコーディオン」と入力します(②)
その後、表示されるアコーディオンブロックを選択します(③)


ブロックエディタでは、ブロックの呼び出し方が複数あります。
- メインコンテンツにある「ブロックを追加(+)」←今回はこちらを利用
- 画面左上にある「ブロック挿入ツールを切り替え(+)」
- 「/」を入力してブロックの呼び出し←「/アコーディオン」のように入力
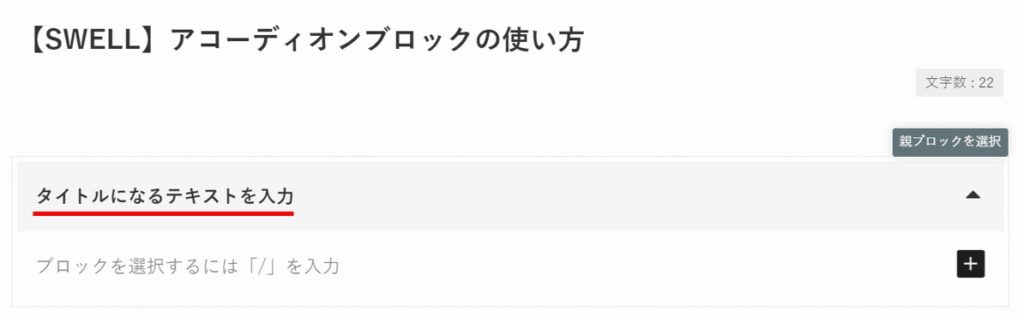
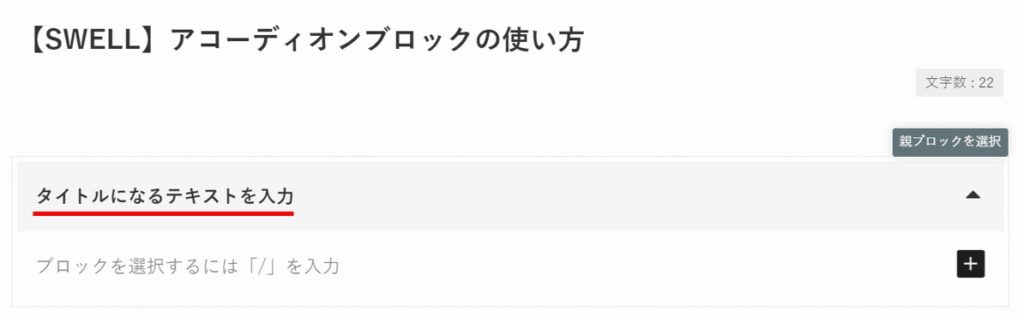
アコーディオンの開閉にかかわらず、表示されるタイトル部分を入力します。


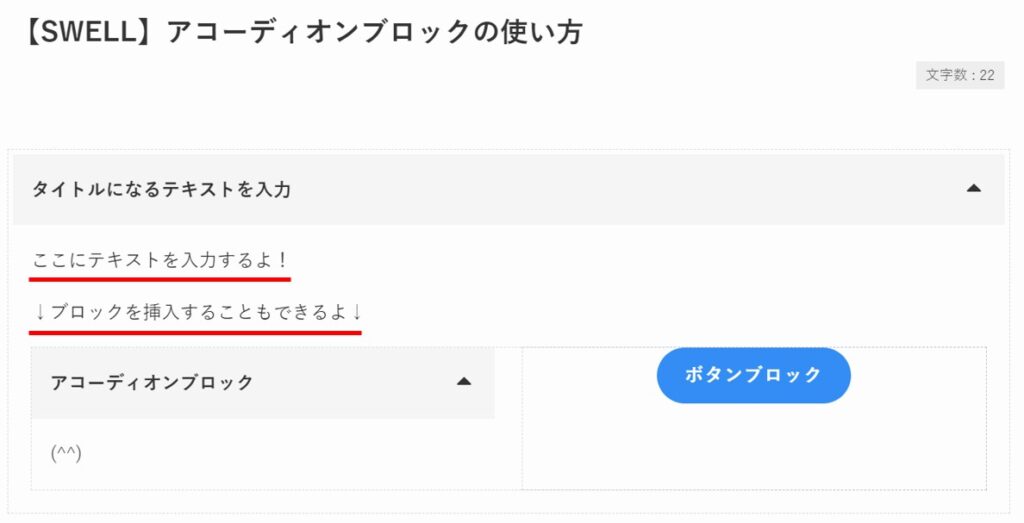
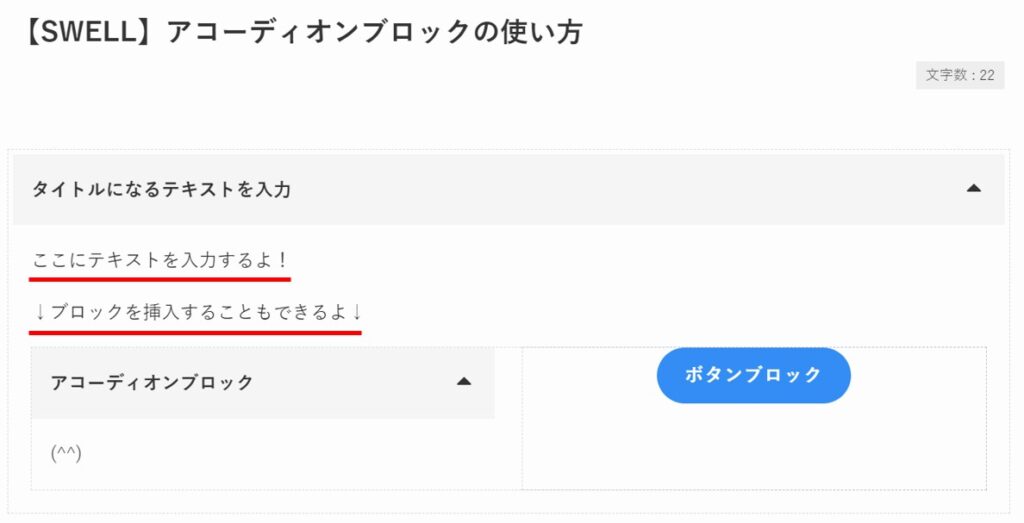
アコーディオンを開いた際に表示されるコンテンツ部分を入力します。
こちらはテキストだけでなく、ブロックを選択することも可能です。


アコーディオンのコンテンツの中にアコーディオンを入れたブロックがこちらです。
タイトルになるテキストを入力
ここにテキストを入力するよ!
↓ブロックを挿入することもできるよ↓
アコーディオンブロック
(^^)
SWELLのアコーディオンブロックの各種設定
上記で説明しました、アコーディオンのスタイルやデフォルトで開いた状態にする方法をご紹介します。
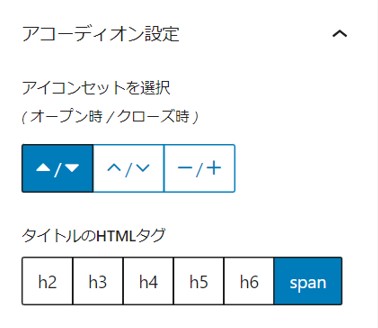
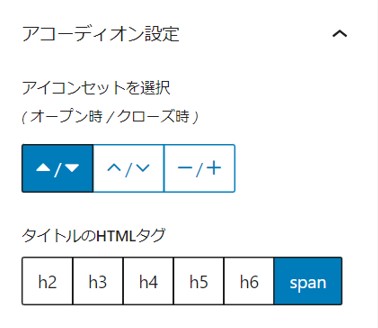
スタイル、アイコンセット、タイトルのHTMLタグ
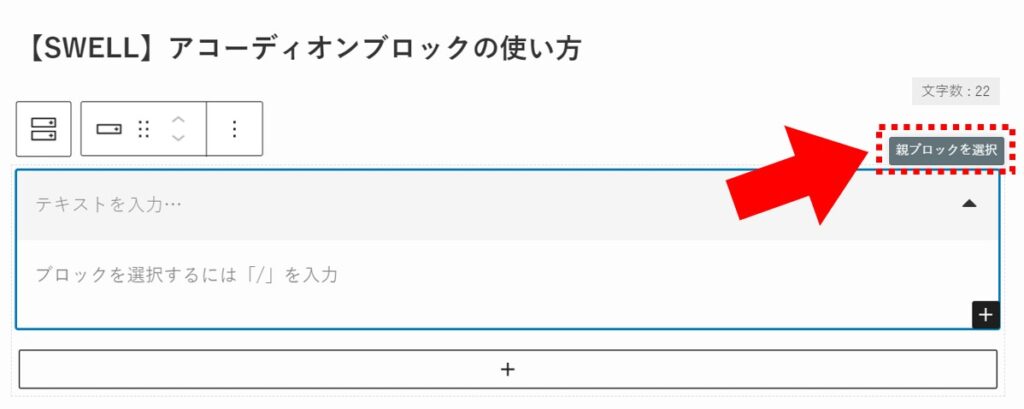
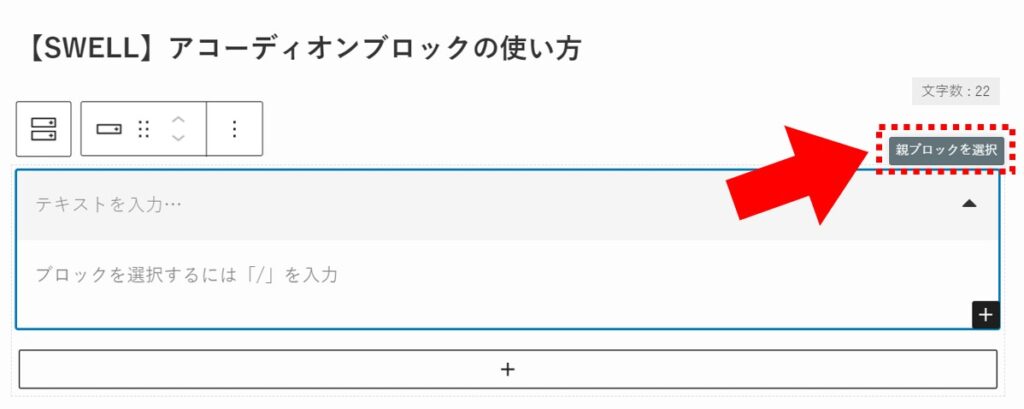
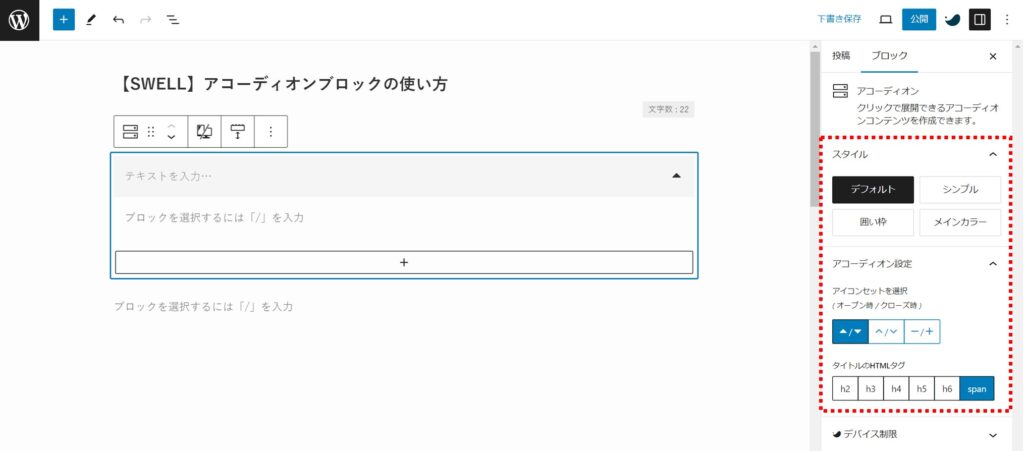
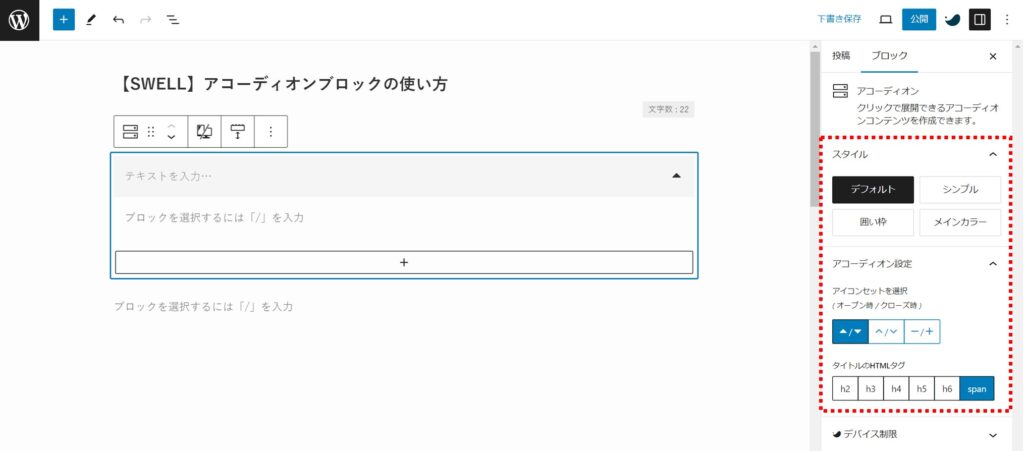
アコーディオンの親ブロックを選択します。


サイドバーにある「スタイル」や「アコーディオン設定」のなかから、任意の項目を設定できます。


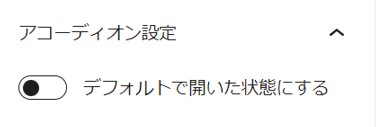
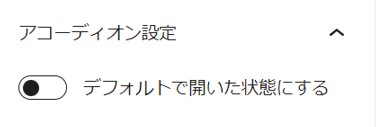
デフォルトで開いた状態にする
タイトル部分を選択(①)し、サイドバーにあるアコーディオン設定の「デフォルトで開いた状態にする」をクリック(②)することで、デフォルトの状態を変えることが可能です。


まとめ
この記事では、SWELLにおけるアコーディオンブロックの使い方や、メリット・デメリットをご紹介しました。
読者の読みやすさの向上を考えて、上手にアコーディオンブロックを活用していきましょう。