SWELLのキャプションボックスで何ができるの??
この記事では、当ブログの管理人も愛用するSWELLのキャプションボックスをご紹介していきます。
キャプションボックスは、タイトル付きのボックスの中にテキストや画像などのブロックを配置できる優れた機能です。
↓これがキャプションボックス↓
- キャプションボックスの作成方法
- キャプションボックスのデザイン
- キャプションボックスのカスタマイズ方法
- 画像やリストブロックの配置
おしゃれで見やすいブログを作るためには必須の機能と言ってもいいでしょう。
使い方からカスタマイズ方法まで細かくお伝えするので、ぜひ最後までご覧ください。
キャプションボックスの作成方法
まずはキャプションボックスの使い方からみていきましょう。
投稿画面の行を選択し、「+」をクリックします(①)
検索フォームに「キャプションボックス」と入力(②)し、表示されたキャプションボックスブロックを選択しましょう(③)


上記の手順のみでキャプションボックスの作成は完了です。
こちらのキャプションボックスをもとに、デザインの変更やカスタマイズを進めていきましょう。
テキストや画像など、好きなブロックを配置できます。
キャプションボックスのデザイン&カスタマイズ方法
SWELLのキャプションボックスは、とても簡単にデザインを変更することができます。
カスタマイズも投稿画面の右側からボタンひとつで実現できるので、初心者にもやさしい設計です。


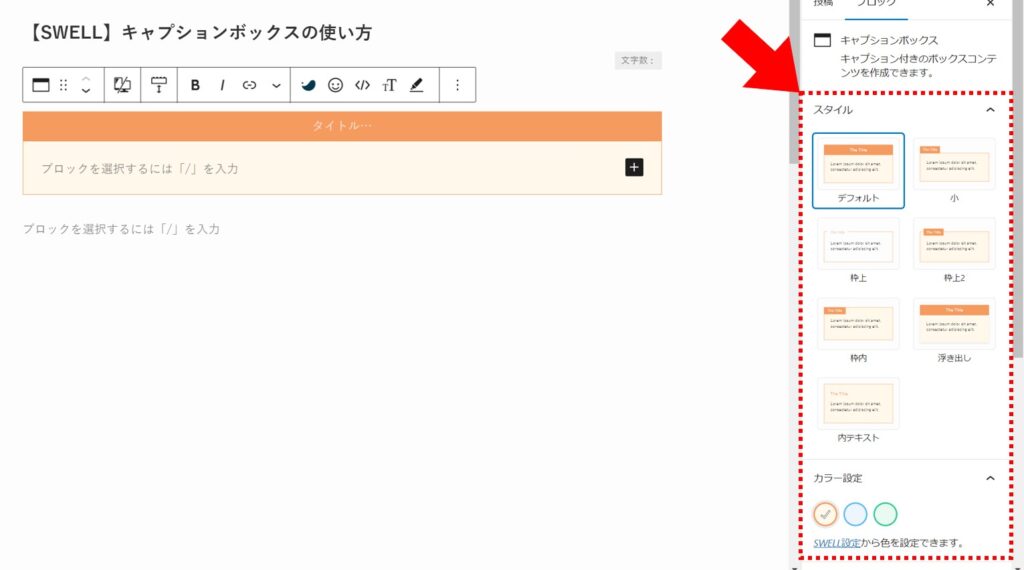
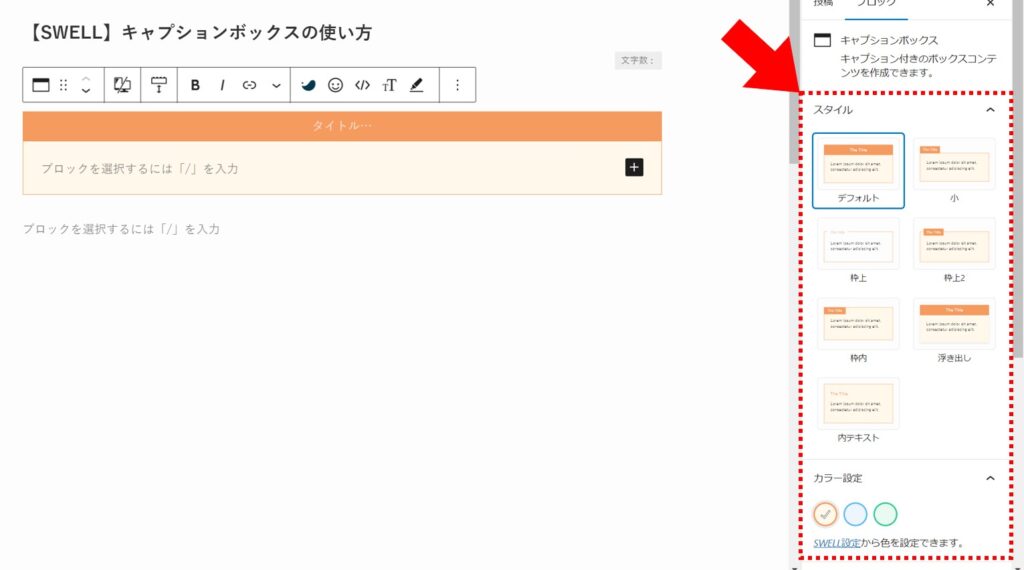
スタイル設定
キャプションボックスのスタイルは現在7種類あり、用途に応じて好きなスタイルを選択して利用しましょう。


以下がスタイルの一覧です。個人的には「小」を使うことが多いですね。
テキストや画像など、好きなブロックを配置できます。
テキストや画像など、好きなブロックを配置できます。
テキストや画像など、好きなブロックを配置できます。
テキストや画像など、好きなブロックを配置できます。
テキストや画像など、好きなブロックを配置できます。
テキストや画像など、好きなブロックを配置できます。
テキストや画像など、好きなブロックを配置できます。
カラー設定
作成時はブログのメインカラーが設定されますが、ボックスの色を変えることも可能です。
カラー:fff8eb
カラー:edf5ff
カラー:eafaf2
上記はデフォルトのカラー設定3種類ですが、オリジナルの色を設定して利用することもできます。
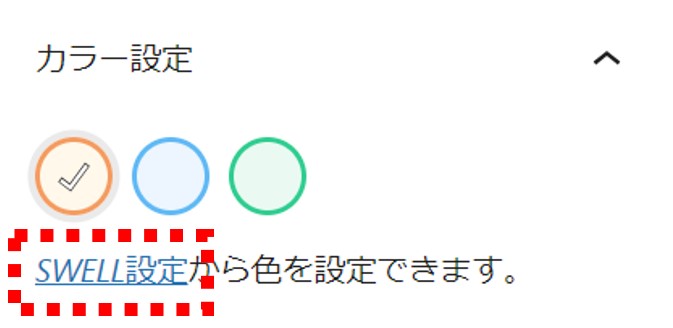
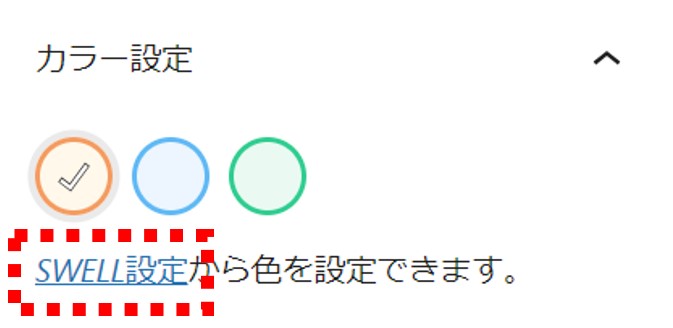
投稿ページ右側の「カラー設定」にある、「SWELL設定」リンクをクリックします。


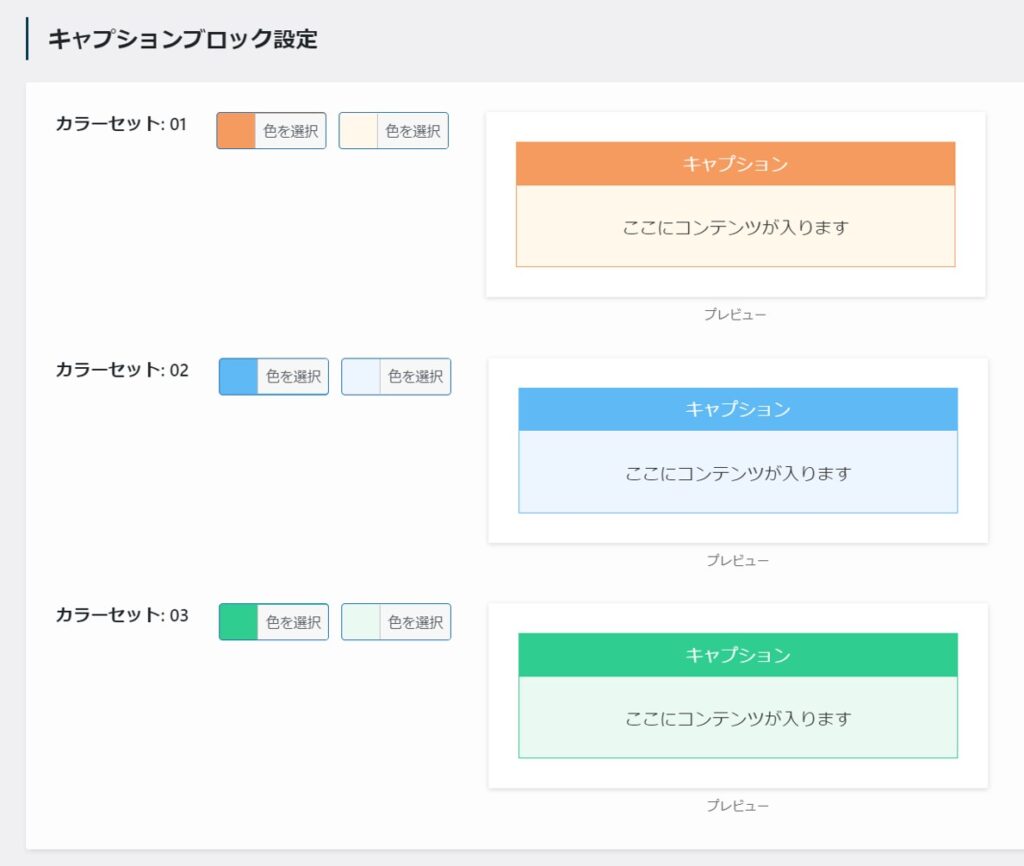
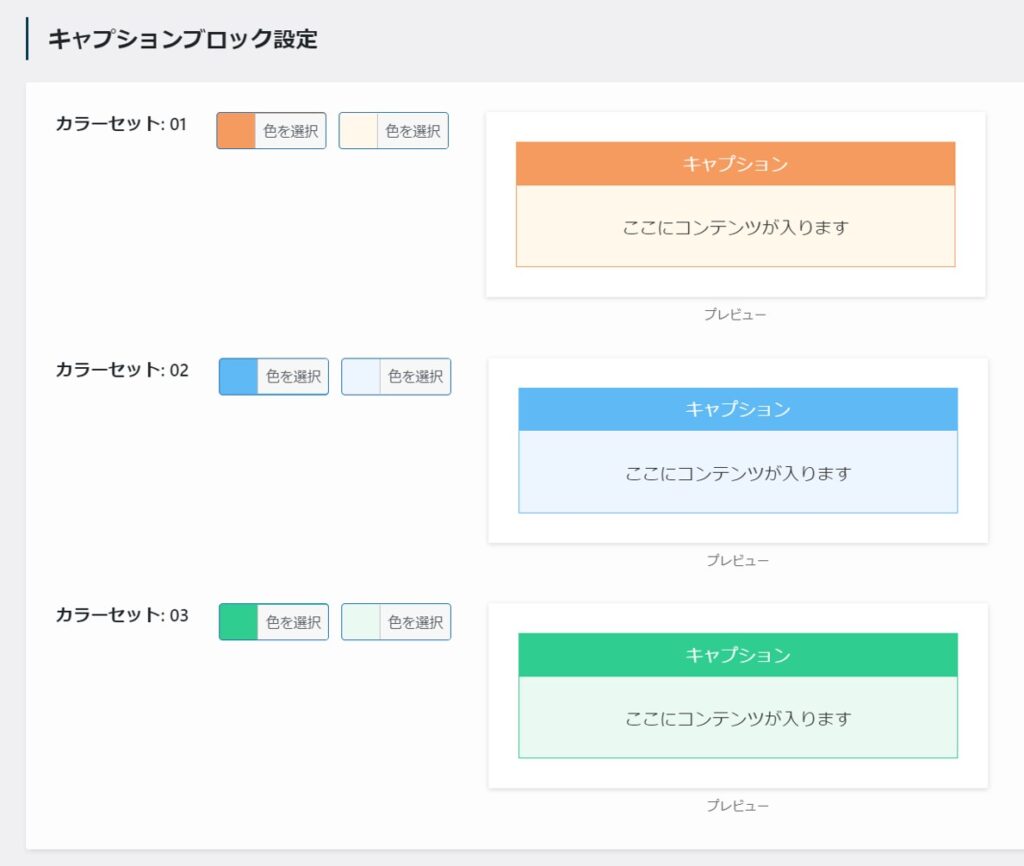
別タブでエディター設定画面が開くので、「キャプションブロック設定」からお好みの色を設定してみてください。





カラー設定はメインカラー+カラーセット3種類の選択が可能です
アイコン設定
キャプションボックスのタイトルの前後にアイコンを配置することができます。
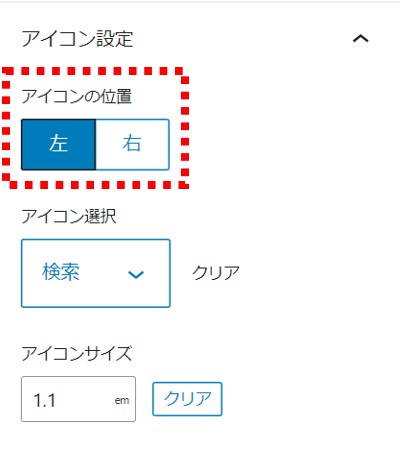
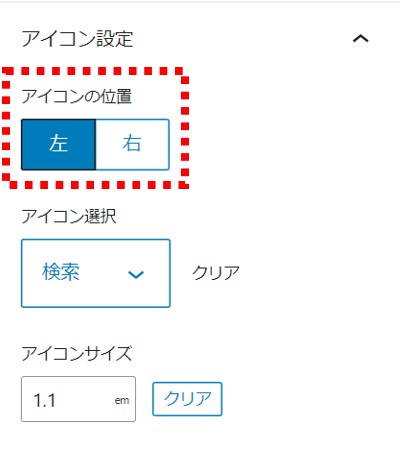
アイコンの位置
アイコンの位置はタイトルの左、もしくは右に配置します。


テキストや画像など、好きなブロックを配置できます。
テキストや画像など、好きなブロックを配置できます。
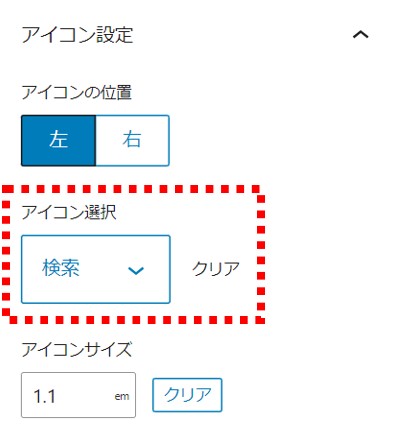
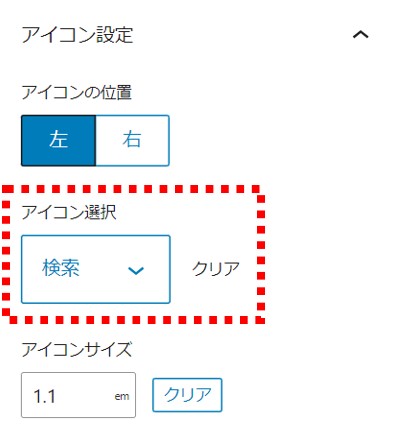
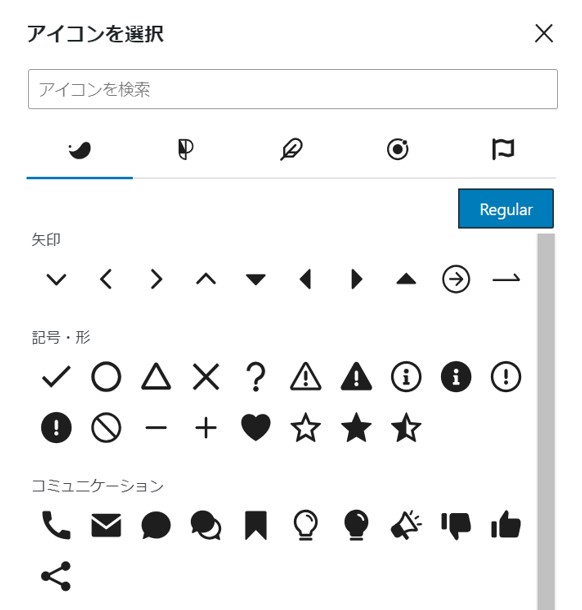
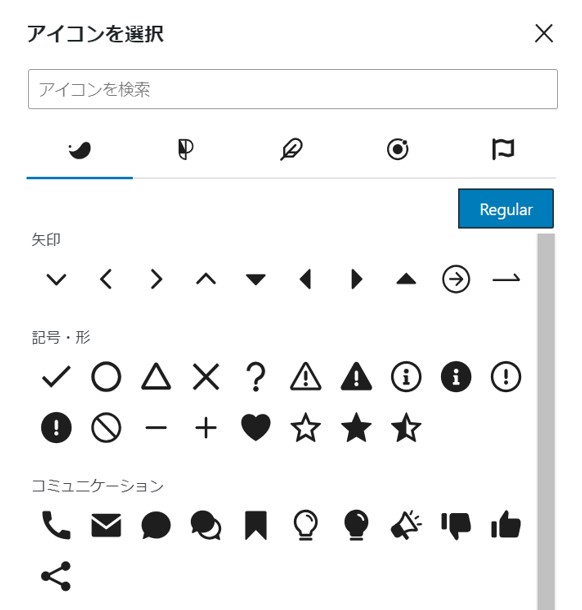
アイコン選択(種類)
SWELLのキャプションボックスで使えるアイコン種類は豊富にあります。


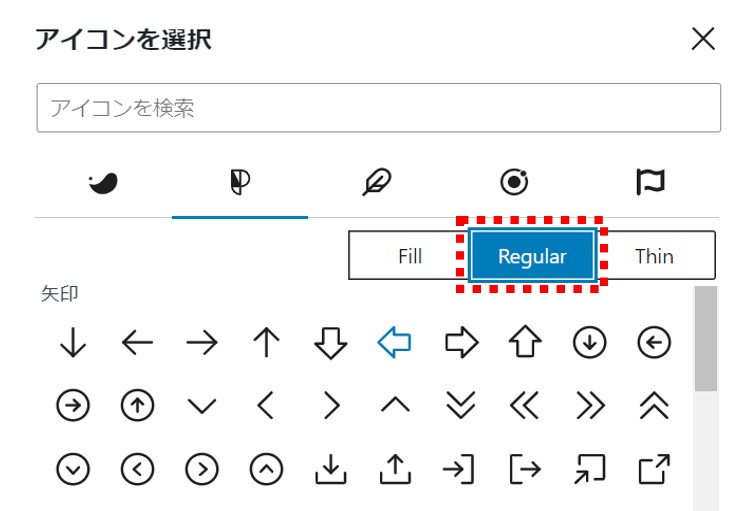
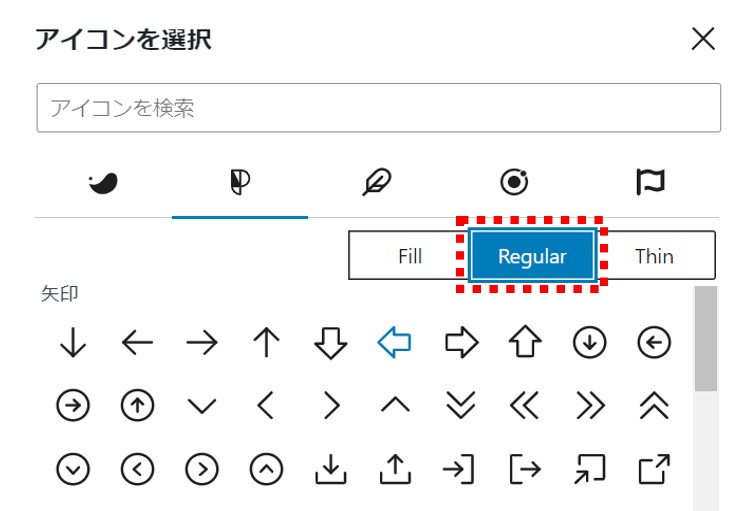
「検索」を選択し、一覧のなかから好きなアイコンをクリックしましょう。





一覧から探すのが難しい場合は、検索フォームを使いましょう!
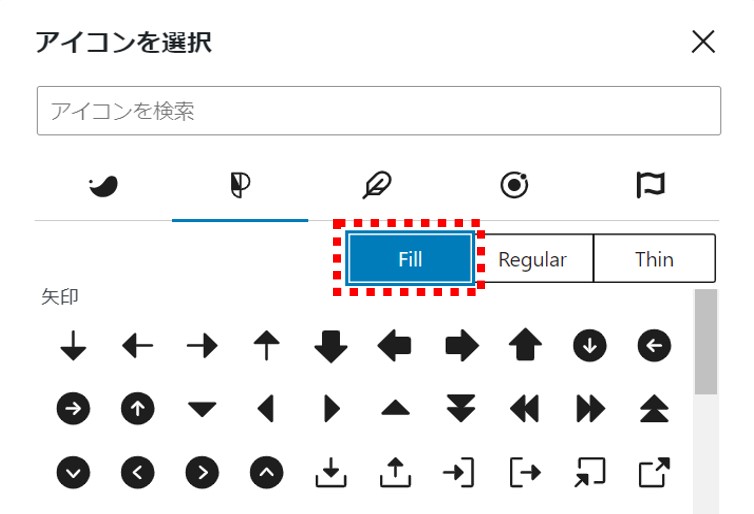
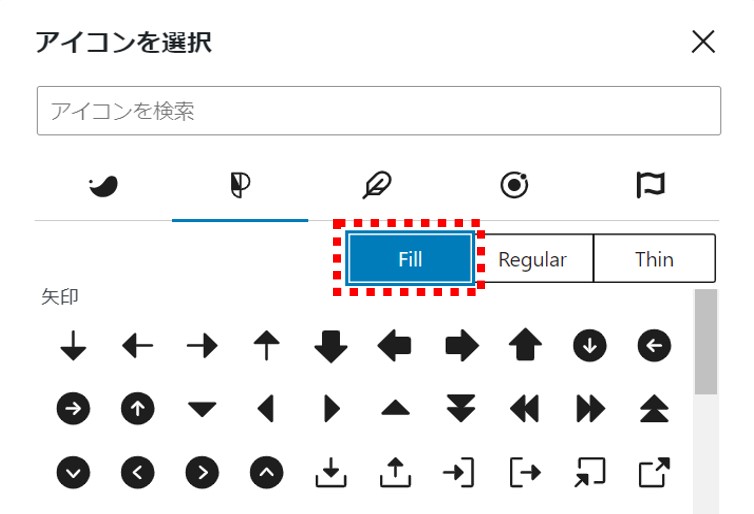
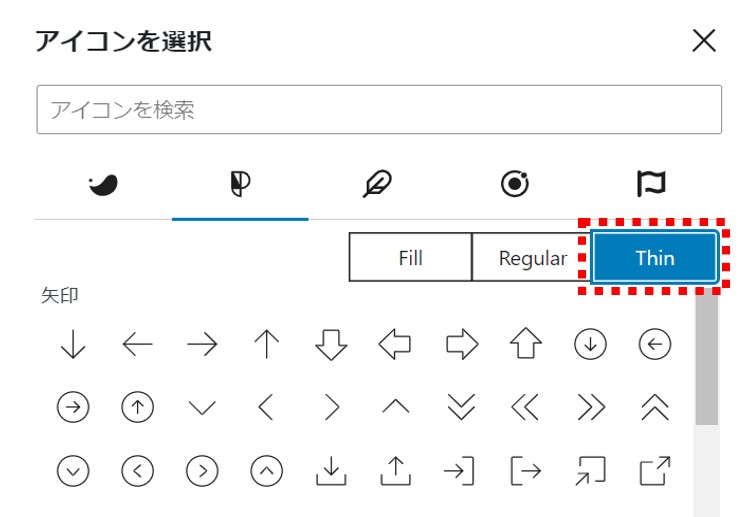
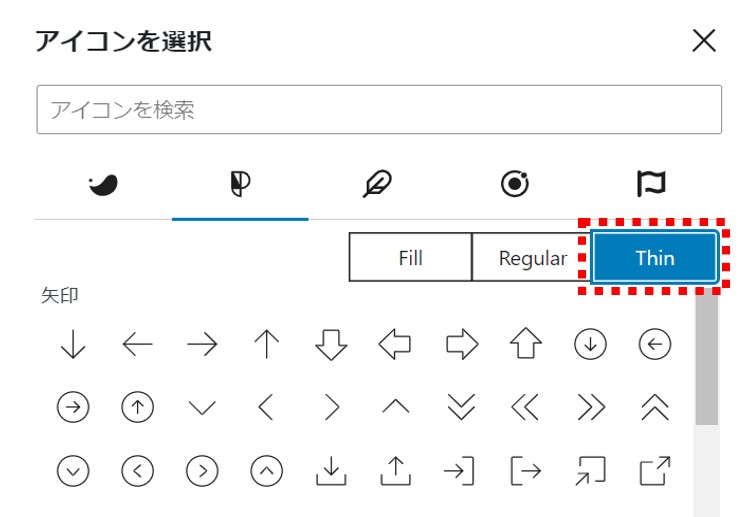
アイコンの線や塗りつぶしなど、種類によって選択できる要素もあります。






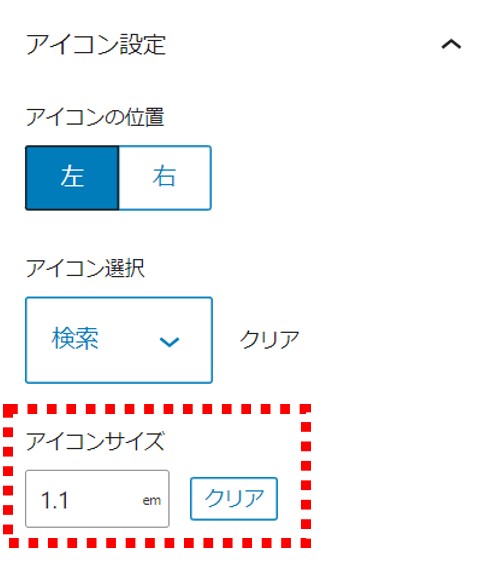
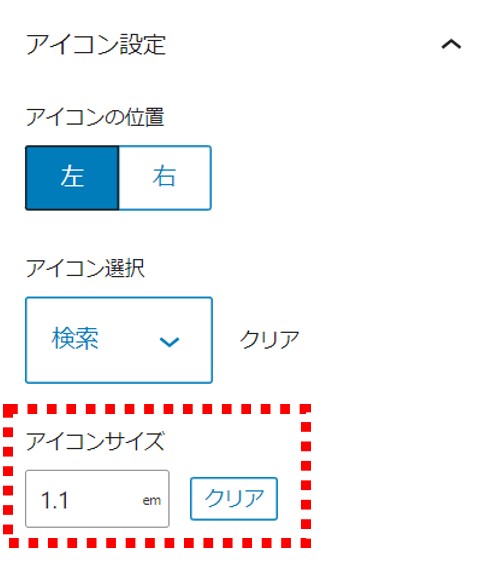
アイコンサイズ
アイコンサイズも自由に調整することができます。


ボックス内には画像やリストブロックを配置できる
キャプションボックス内には、テキストだけでなく画像やリストなどのブロックも配置できます。
いろいろな組み合わせを試してみましょう。
- リスト1
- リスト2
- リスト3


まとめ
この記事では、キャプションボックスの使い方からカスタマイズ方法までご紹介しました。
様々なデザインを簡単に設定できるので、ぜひ活用してみてください!